2,078,753 clients choisissent Elfsight Apps pour ajouter des formulaires à leur site. Avec Bentrepreneur.fr, vous pouvez le faire en 60 secondes. Cela ne coûte rien et ne prend pas de temps (intégrer formulaire site web).
Cette méthode simple augmente vos chances de trouver de nouveaux clients. Vous pouvez collecter des données à tout moment. Cela aide à booster vos ventes.
- Les principales raisons d’intégrer un formulaire de contact sur votre site :
- Les avantages d’un formulaire de contact pour votre site
- Amélioration de l’expérience utilisateur
- Pourquoi intégrer formulaire site web est essentiel
- Les différents types de formulaires pour votre site
- Formulaires de contact standard
- Formulaires flottants
- Formulaires multi-étapes
- Les éléments essentiels d’un formulaire efficace
- Configuration et personnalisation des champs de formulaire
- Types de champs disponibles
- Paramètres de validation
- Options de style et de design
- Solutions techniques pour l’intégration de formulaires
- Intégration via des plugins pour CMS
- Utilisation de services tiers
- Développement sur-mesure
- Optimisation mobile et responsive design
- Sécurité et conformité RGPD des formulaires
- FAQ
- Comment intégrer facilement un formulaire sur mon site web ?
- Quels sont les principaux avantages d’un formulaire de contact sur mon site ?
- Pourquoi est-il essentiel d’intégrer un formulaire sur mon site web en 2024 ?
- Quels sont les différents types de formulaires que je peux utiliser sur mon site ?
- Quels sont les éléments essentiels d’un formulaire efficace ?
- Comment puis-je configurer et personnaliser les champs de mon formulaire ?
- Quelles sont les solutions techniques pour intégrer un formulaire sur mon site web ?
- Comment optimiser mon formulaire pour une expérience mobile optimale ?
- Quelles sont les mesures de sécurité et de conformité RGPD à prendre pour mon formulaire ?
Les principales raisons d’intégrer un formulaire de contact sur votre site :
- Favoriser l’interaction et l’expérience utilisateur
- Collecter efficacement les données de vos prospects
- Bénéficier d’une protection contre le spam et les robots
- Générer davantage de demandes d’informations et de leads qualifiés
- Booster votre visibilité et vos ventes en ligne
Les avantages d’un formulaire de contact pour votre site
Un formulaire de contact sur votre site web a beaucoup d’avantages. Il aide à générer plus de prospects. Les visiteurs peuvent facilement vous contacter, ce qui augmente vos chances de les convertir.
Les formulaires protègent aussi contre le spam et les robots. Avec des outils comme Google reCAPTCHA, vous évitez les soumissions frauduleuses. Cela assure que vos contacts sont authentiques.
Amélioration de l’expérience utilisateur
Un bon formulaire rend l’expérience utilisateur meilleure. Des champs clairs et une navigation facile rendent le site plus convivial. Cela augmente la satisfaction et la conversion des clients.
En bref, un formulaire de contact sur votre site est très bénéfique. Il aide à générer des prospects, protège contre le spam et améliore l’expérience utilisateur. C’est crucial pour une présence en ligne forte et des relations durables avec vos clients.
Pourquoi intégrer formulaire site web est essentiel
Avoir un formulaire sur votre site web est crucial pour rester en tête. Les formulaires vous aident à recueillir des infos sur vos visiteurs. Cela permet de personnaliser vos services et de trouver de nouveaux prospects.

Les formulaires offrent aussi un moyen direct pour que les clients potentiels vous contactent. Cela augmente vos chances de conversion. De plus, des formulaires bien faits montrent que votre entreprise est professionnelle en ligne.
Les avantages des formulaires intégrables sont nombreux (intégrer formulaire site web) :
- Ils peuvent être personnalisés pour correspondre à votre site web et à votre marque, offrant une personnalisation élevée.
- Ils encouragent l’engagement des utilisateurs en offrant une expérience claire, ce qui augmente les chances qu’ils remplissent le formulaire.
- Ils sont faciles à intégrer à divers outils et plateformes, comme les CRM et les services de marketing par courriel.
En plus, les formulaires intégrables fonctionnent sur tous les appareils et tailles d’écran. Ils peuvent être dynamiques grâce à la logique conditionnelle. Ils offrent aussi des options de sécurité comme le cryptage SSL et les CAPTCHA pour éviter le spam.
Ajouter un formulaire à votre site web est essentiel. Cela vous aide à rester compétitif, à recueillir des infos précieuses sur vos visiteurs et à convertir plus de visiteurs en clients.
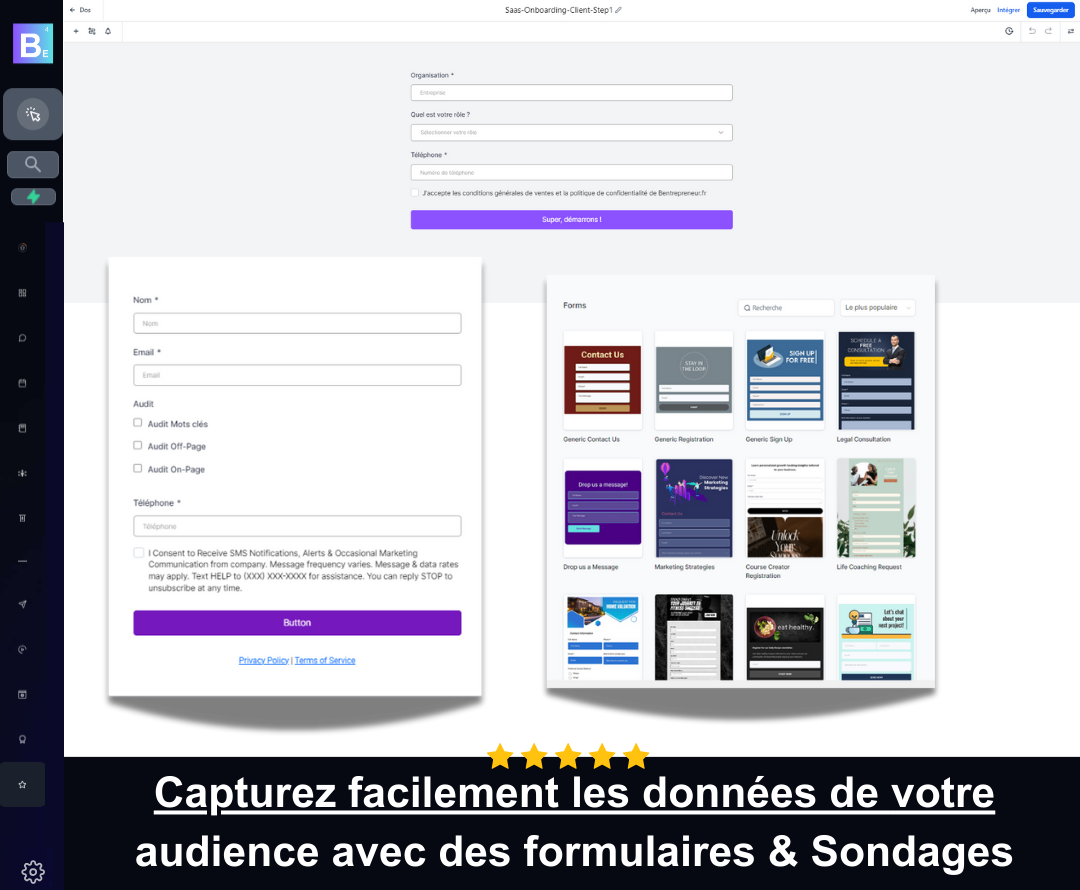
Avec BEntrepreneur Formulaire & Sondage, vous pouvez créer et intégrer des formulaires personnalisables sur votre site web pour améliorer votre présence en ligne.
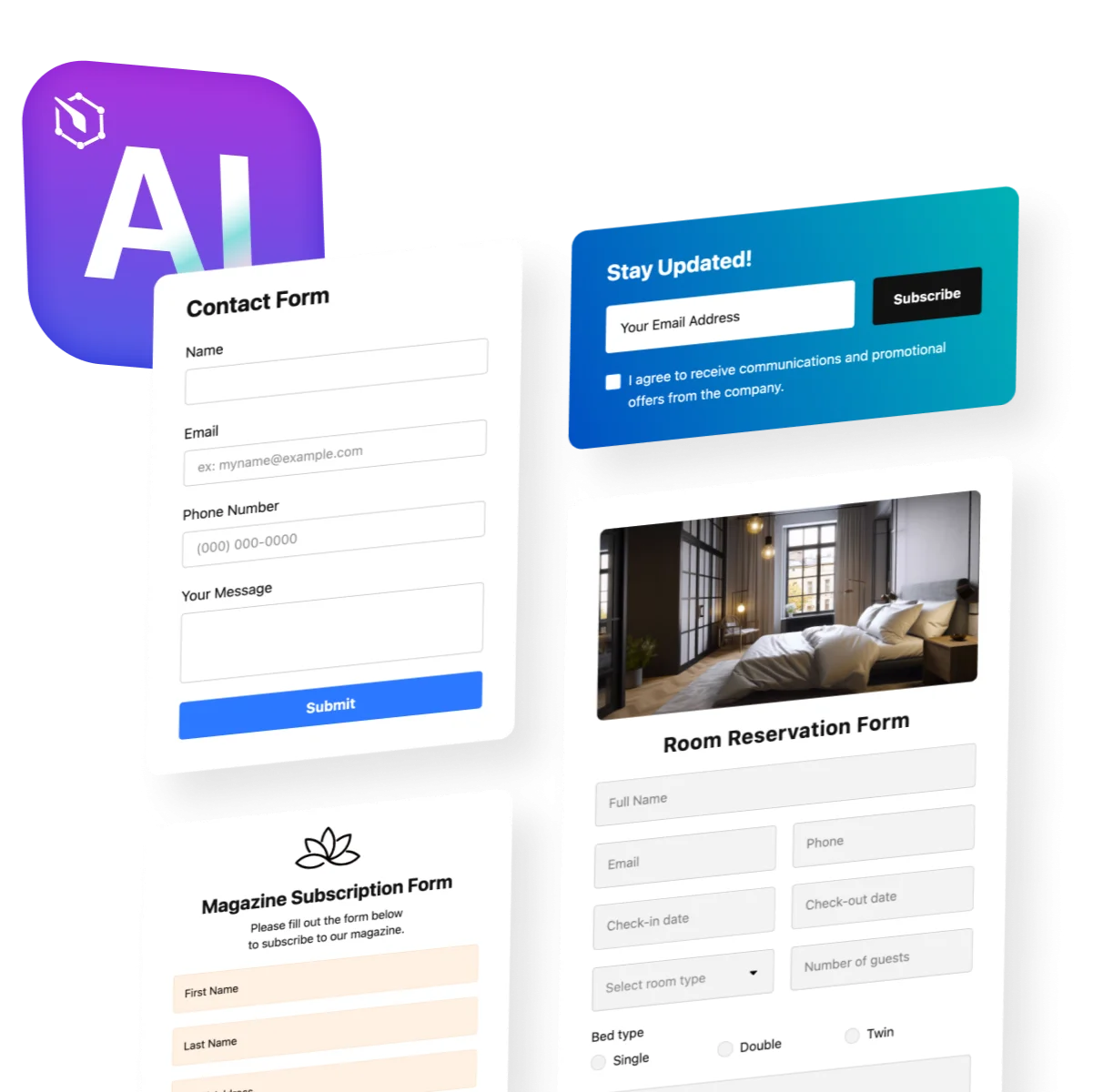
Les différents types de formulaires pour votre site
Vous avez plusieurs options pour ajouter des formulaires sur votre site web. Chaque type de formulaire a ses avantages. Il faut choisir en fonction de vos buts et de ce que votre public attend.
Formulaires de contact standard
Les formulaires de contact standard sont simples et courants. Ils permettent de recueillir les infos des visiteurs. Cela ouvre un canal de communication direct.
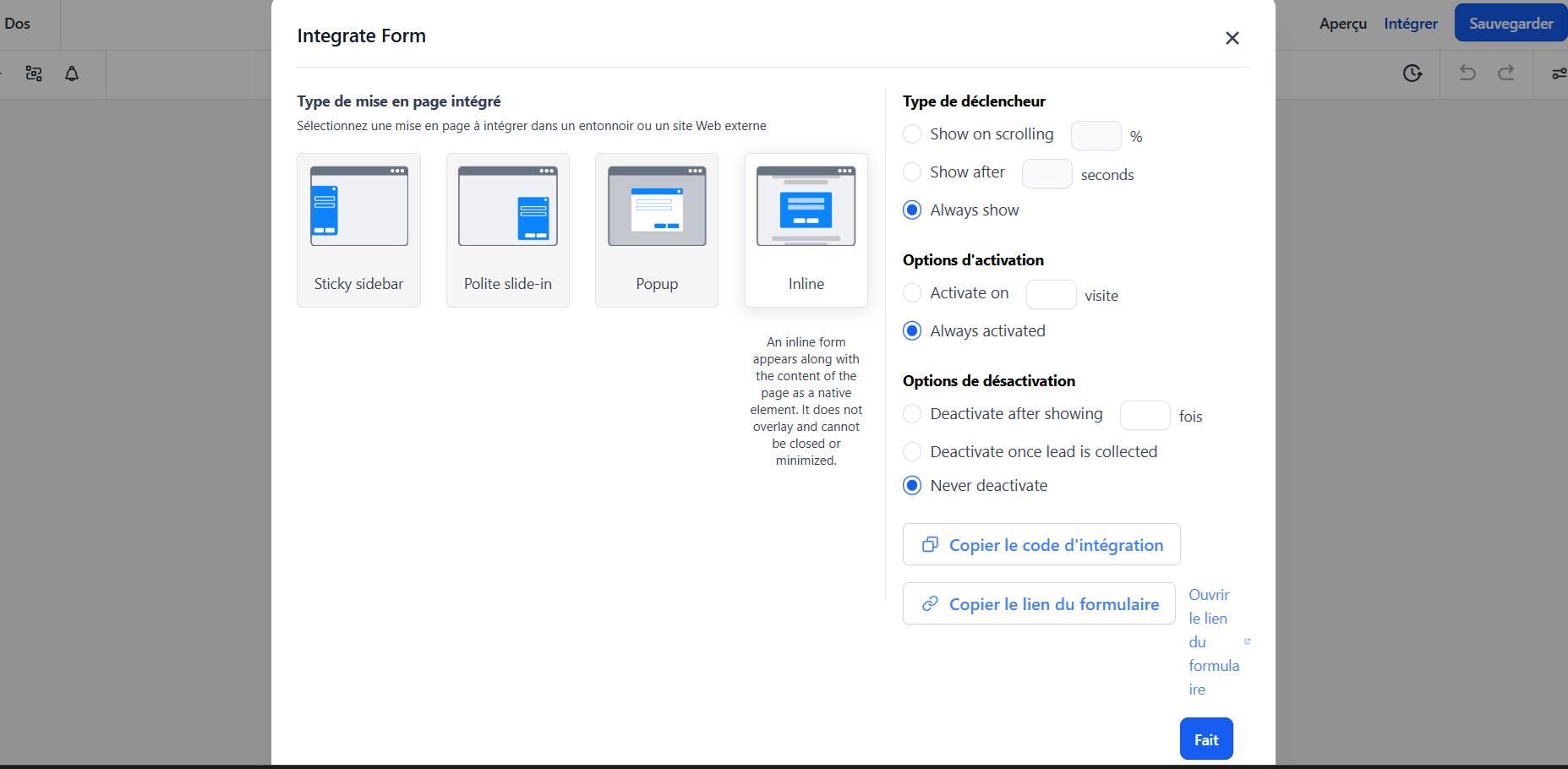
Formulaires flottants
Les formulaires flottants restent visibles tout en défilant. Ils augmentent les chances d’interaction. Idéaux pour demander un devis ou s’inscrire à une newsletter.
Formulaires multi-étapes
Les formulaires multi-étapes divisent le processus en étapes. Cela rend l’expérience plus simple pour l’utilisateur. Parfaits pour des demandes d’informations détaillées ou des inscriptions complexes.
Chaque type de formulaire a ses avantages. Il faut choisir en fonction des objectifs de votre site et des attentes de votre public.
| Type de formulaire | Avantages | Utilisation recommandée |
|---|---|---|
| Formulaire de contact standard |
|
Pour la plupart des sites web |
| Formulaire flottant |
|
Génération de leads, inscription à une newsletter |
| Formulaire multi-étapes |
|
Processus d’inscription, devis détaillés |
« Les formulaires en ligne présentent trois avantages importants par rapport aux formulaires papier : prévenir les erreurs, assurer une communication fluide, et permettre un gain de temps. »

En choisissant le bon type de formulaire, vous améliorez l’expérience de vos visiteurs. Cela augmente aussi la génération de prospects pour votre entreprise.
Les éléments essentiels d’un formulaire efficace
Créer un formulaire de contact efficace sur votre site web est crucial. Il aide à obtenir des prospects qualifiés et à mieux communiquer avec vos clients. Voici les éléments clés pour intégrer formulaire site web :
- Des champs clairement étiquetés et une disposition logique pour une saisie intuitive.
- Un bouton d’envoi visible et explicite, invitant les utilisateurs à soumettre leurs informations.
- Des messages de confirmation et de remerciement après la soumission du formulaire.
La conception de formulaire doit aussi considérer la longueur optimale. Il faut collecter seulement les éléments de formulaire essentiels pour augmenter les conversions. Utiliser des placeholders, des validations en temps réel et un design cohérent avec votre marque améliore l’efficacité des formulaires.
| Statistique | Avantage |
|---|---|
| 30% des autofill dans un formulaire permettent un remplissage plus rapide. | Facilite la saisie et réduit la friction pour l’utilisateur. |
| Les formulaires ayant la légende au-dessus des champs ont un taux de complétion plus élevé. | Améliore la lisibilité et la compréhension des champs par les utilisateurs. |
| Organiser les options cliquables verticalement, comme les radio buttons, facilite le traitement de l’information. | Optimise l’expérience utilisateur et réduit les erreurs de saisie. |
En appliquant ces bonnes pratiques, vous pouvez créer des formulaires de contact attrayants. Ces formulaires convertiront plus de visiteurs en prospects qualifiés.
Configuration et personnalisation des champs de formulaire
Lorsque vous créez un formulaire pour votre site web, il est crucial de bien configurer et personnaliser les champs. Avec BEntrepreneur, nous vous aidons à créer des formulaires attrayants et efficaces. Cela assure une expérience utilisateur optimale.
Types de champs disponibles
Chez Bentrepreneur.fr, vous pouvez choisir parmi une variété de champs pour vos formulaires. Voici quelques exemples :
- Champs de texte
- Champs email
- Champs téléphone
- Cases à cocher
- Boutons radio
- Menus déroulants
- Zones de texte
Paramètres de validation
Les paramètres de validation assurent la qualité des informations saisies. Chez Bentrepreneur.fr, vous pouvez :
- Vérifier le format des adresses email
- Exiger des numéros de téléphone valides
- Imposer des champs obligatoires
- Limiter la longueur des entrées
Options de style et de design
Personnaliser l’apparence de vos formulaires est essentiel. Chez Bentrepreneur.fr, vous pouvez choisir parmi de nombreuses options. Par exemple :
- Choix de la police et de la taille des caractères
- Personnalisation des couleurs des champs et des boutons
- Ajout d’images ou de logos
- Adaptation responsive pour une expérience optimale sur mobile
En maîtrisant ces aspects, vous créez des formulaires qui reflètent votre marque. Ils offrent une expérience utilisateur fluide et engageante.
Solutions techniques pour l’intégration de formulaires
Intégrer des formulaires sur votre site web, c’est possible de plusieurs manières. Vous pouvez utiliser un système de gestion de contenu (CMS) comme WordPress. Ou bien, développer votre site web de façon personnalisée. Il y a des solutions pour tous les besoins.
Intégration via des plugins pour CMS
Si vous avez WordPress, ajouter des formulaires est facile. Il suffit d’installer des plugins. Ces outils offrent de nombreuses fonctionnalités, comme la création de formulaires personnalisés. Des plugins comme Contact Form 7, Gravity Forms et Ninja Forms sont très populaires.
Utilisation de services tiers
Utiliser des services en ligne pour créer des formulaires est aussi une option. Des sites comme Bentrepreneur.fr, Typeform ou Jotform vous aident à créer des formulaires attrayants. Ils offrent des options de personnalisation et d’intégration faciles pour votre site.
Développement sur-mesure
Si vous savez coder en développement web, vous pouvez créer vos formulaires en HTML et JavaScript. Cette méthode vous donne une grande liberté pour personnaliser vos formulaires. Mais, cela demande plus de temps et de ressources.
Le choix de la méthode d’intégration de formulaire dépend de plusieurs facteurs. Vos compétences, vos besoins spécifiques et vos priorités sont importants. Il faut penser à la facilité d’utilisation, à la personnalisation et aux fonctionnalités avancées.
| Plateforme | Pays | Employés | Fondateurs | Tarification |
|---|---|---|---|---|
| Tally | France | 1-10 | Marie Martens & Filip Minev | Gratuit |
| Fillout | États-Unis | 11-50 | Dominic Whyte, Antony Toron | Gratuit ou à partir de 15 $ par mois |
| HubSpot | – | – | – | Différents niveaux de tarification pour les fonctionnalités avancées |
| Typeform | Remote | 250-500 | Robert Muñoz, David Okuniev | À partir de 21 € par mois |
| Jotform | États-Unis | 201-500 | Aytekin Tank | Entre 34 € et 99 € par mois |
| Google Forms | – | – | – | Gratuit et intégré à la suite Google |
Quelle que soit la méthode choisie, ajouter des formulaires à votre site web est bénéfique. Vous pouvez collecter des informations importantes des visiteurs. Cela améliore votre stratégie de développement web.
Optimisation mobile et responsive design
Le trafic web sur les appareils mobiles augmente. Cela rend l’optimisation mobile essentielle pour votre entreprise. Plus de 51% du trafic web mondial vient des utilisateurs mobiles. Ils sont aussi la majorité des recherches sur les moteurs de recherche.
Il est crucial d’offrir une expérience utilisateur fluide sur tous les supports. Le responsive design est la clé pour s’adapter aux différents écrans. Les sites avec cette approche sont recommandés par Google pour l’optimisation mobile.
Grâce au responsive design, vos pages web s’affichent bien sur smartphone, tablette ou ordinateur. Cela permet une indexation rapide par les moteurs de recherche. Le contenu n’a à être analysé qu’une fois.
L’optimisation de la performance et du temps de chargement des pages est essentielle. Ne pas rediriger en fonction de l’appareil réduit le temps de chargement. Cela augmente les taux de conversion.
L’utilisation d’en-têtes HTTP Vary et d’annotations rel= »alternate » et rel= »canonical » améliore l’affichage sur tous les supports. En définitive, l’optimisation mobile et le responsive design sont cruciaux. Ils offrent une expérience utilisateur optimale sur tous les écrans et améliorent la performance de vos formulaires en 2024.
Sécurité et conformité RGPD des formulaires
La sécurité des formulaires en ligne est essentielle pour protéger les données des utilisateurs. Le Règlement Général sur la Protection des Données (RGPD) a changé les règles. Les entreprises doivent maintenant informer les utilisateurs sur l’utilisation de leurs données et obtenir leur consentement.
Pour assurer la sécurité et la conformité RGPD, des mesures techniques sont nécessaires. Utiliser le protocole HTTPS et chiffrer les données sont des pratiques importantes. Il faut aussi protéger contre les injections SQL et sécuriser les transactions bancaires. De plus, avoir des politiques de conservation des données claires est crucial.
Enfin, les entreprises doivent expliquer aux utilisateurs leurs droits sur leurs données. Cela inclut la possibilité de consulter, corriger ou effacer leurs informations. Une politique de confidentialité accessible et à jour est essentielle pour montrer la conformité RGPD.
FAQ
Comment intégrer facilement un formulaire sur mon site web ?
Bentrepreneur.fr rend l’ajout de formulaires de contact simple. Ces outils encouragent les visiteurs à interagir et augmentent les demandes d’informations.
Quels sont les principaux avantages d’un formulaire de contact sur mon site ?
Un bon formulaire augmente les prospects. Il permet aux visiteurs de vous contacter facilement. La protection contre le spam est assurée par des technologies comme Google reCAPTCHA.
Les formulaires améliorent l’expérience utilisateur. Ils sont intuitifs et faciles à remplir.
Pourquoi est-il essentiel d’intégrer un formulaire sur mon site web en 2024 ?
En 2024, un formulaire est essentiel pour rester compétitif. Il permet de collecter des informations sur les visiteurs. Cela aide à personnaliser les services.
Les formulaires offrent un moyen direct pour que les clients potentiels vous contactent. Cela augmente les chances de conversion.
Quels sont les différents types de formulaires que je peux utiliser sur mon site ?
Les formulaires de contact standard sont simples et efficaces. Les formulaires flottants restent visibles tout en défilant. Cela augmente les chances d’interaction.
Les formulaires multi-étapes divisent la saisie en plusieurs étapes. Cela réduit la complexité pour l’utilisateur.
Quels sont les éléments essentiels d’un formulaire efficace ?
Un formulaire efficace a des champs essentiels clairement étiquetés. Il a un bouton d’envoi visible et des messages de confirmation après soumission. La longueur du formulaire doit être optimisée pour maximiser les conversions.
Comment puis-je configurer et personnaliser les champs de mon formulaire ?
La configuration des champs permet de choisir parmi divers types comme texte, email, téléphone, ou cases à cocher. Les paramètres de validation assurent la qualité des données collectées. Les options de style et de design permettent d’adapter l’apparence du formulaire à l’identité visuelle du site.
Quelles sont les solutions techniques pour intégrer un formulaire sur mon site web ?
L’intégration de formulaires peut se faire via des plugins pour les CMS comme WordPress, des services tiers comme Bentrepreneur.fr, ou par codage personnalisé en HTML et JavaScript. Chaque méthode a ses avantages en termes de flexibilité, de facilité d’utilisation et de personnalisation.
Comment optimiser mon formulaire pour une expérience mobile optimale ?
L’optimisation mobile des formulaires est cruciale avec l’augmentation du trafic sur smartphones. Le responsive design assure une adaptation fluide à différentes tailles d’écran. La performance et le temps de chargement doivent être optimisés pour garantir une expérience utilisateur rapide et agréable sur tous les appareils.
Quelles sont les mesures de sécurité et de conformité RGPD à prendre pour mon formulaire ?
La sécurité des formulaires est primordiale pour protéger les données des utilisateurs. La conformité RGPD implique d’informer clairement les utilisateurs sur l’utilisation de leurs données et d’obtenir leur consentement. Des mesures de sécurité comme le chiffrement SSL, la protection contre les injections SQL, et des politiques de conservation des données doivent être mises en place.