Savez-vous que 75% des visiteurs jugent la crédibilité d’une entreprise par son site web ?
C’est un chiffre qui montre l’importance des formulaires. Ils sont clés pour attirer des clients et convertir les prospects.
Que vous soyez débutant ou expert en marketing, ce guide est pour vous. Il couvre la création et l’optimisation de formulaires web. Vous apprendrez comment obtenir des leads qualifiés et augmenter vos ventes.
Principales Conclusions : création formulaire pour site web
- Les formulaires web sont essentiels pour collecter des informations clients et générer des leads qualifiés.
- Leur conception et leur optimisation ont un impact direct sur le taux de conversion et l’engagement des utilisateurs.
- Il existe différents types de formulaires adaptés à diverses applications sur un site web.
- Des éléments clés comme la sécurité, la convivialité et l’analyse des données sont cruciaux pour des formulaires performants.
- Des outils et des bonnes pratiques permettent de créer et d’optimiser facilement ses formulaires web.
Comprendre l’importance des formulaires web pour votre site
Les formulaires web jouent un rôle crucial dans l’interaction entre votre site et ses utilisateurs. Ils ne sont pas juste pour collecter des données. Ils influencent directement la conversion et l’engagement des visiteurs.
Une bonne conception peut améliorer l’expérience utilisateur et renforcer la relation avec vos clients.
Impact sur la conversion et l’engagement utilisateur
Des formulaires simples et intuitifs sont essentiels pour encourager l’interaction. Ils réduisent les abandons et facilitent le processus. Cela augmente vos chances de conversion. Une bonne expérience utilisateur fidélise votre audience.
Rôle dans la collecte de données clients
Les formulaires web permettent de recueillir des données importantes sur vos clients. Vous apprenez leurs coordonnées, préférences et comportements d’achat.
Cette information est cruciale pour personnaliser votre offre et améliorer vos formulaires.
Influence sur l’expérience utilisateur
La qualité de vos formulaires impacte la perception de votre site. Des formulaires bien conçus offrent une expérience utilisateur agréable. Cela renforce la confiance et la satisfaction de vos visiteurs.
Maîtriser la création de formulaires web est essentiel. Cela optimise la conversion, enrichit vos données et améliore l’expérience utilisateur. C’est un élément clé pour le succès de votre présence en ligne.
« Un formulaire bien conçu peut faire toute la différence entre un visiteur qui abandonne ou qui devient un client fidèle. »
Les fondamentaux de la création formulaire pour site web
La création de formulaires web efficaces débute par une réflexion sur les infos clés à recueillir. Il est essentiel de rester simple et de ne demander que le nécessaire. Cela empêche de décourager les utilisateurs (création formulaire pour site web)
Les éléments HTML de base incluent <form>, <label>, <input>, <textarea> et <button>. Assurez-vous que la structure du formulaire web soit logique et facile à comprendre.
Les formulaires HTML jouent un rôle clé dans l’interaction entre l’utilisateur et le site web.
Ils transmettent les données saisies aux serveurs pour traitement. Un formulaire HTML contient des éléments comme des zones de texte, des boîtes de sélection, des boutons, des cases à cocher ou des boutons radio. Chacun est associé à un libellé explicatif.
La conception des formulaires web est cruciale dans la construction d’un site ou d’une application. Les éléments clés pour créer un formulaire en HTML sont <form>, <label>, <input>, <textarea> et <button>. L’élément <form> définit le formulaire et accepte des attributs comme action et method.
L’élément <input> a un attribut type pour définir son comportement, comme type="text" pour un champ de texte. L’attribut for sur les éléments <label> relie un libellé à un élément du formulaire. Pour une valeur par défaut, utilisez l’attribut value pour <input> et placez la valeur entre les balises pour <textarea>.
Enfin, l’élément <button> accepte un attribut type pour définir son action. La complexité des formulaires HTML en fait une structure riche et complexe, nécessitant une réflexion approfondie.
| Élément HTML | Création formulaire pour site web |
|---|---|
<form> |
Définit un formulaire et ses attributs |
<label> |
Associe un libellé à un élément de formulaire |
<input> |
Crée un champ de saisie avec différents types |
<textarea> |
Crée une zone de texte multiligne |
<button> |
Crée un bouton avec différents comportements |
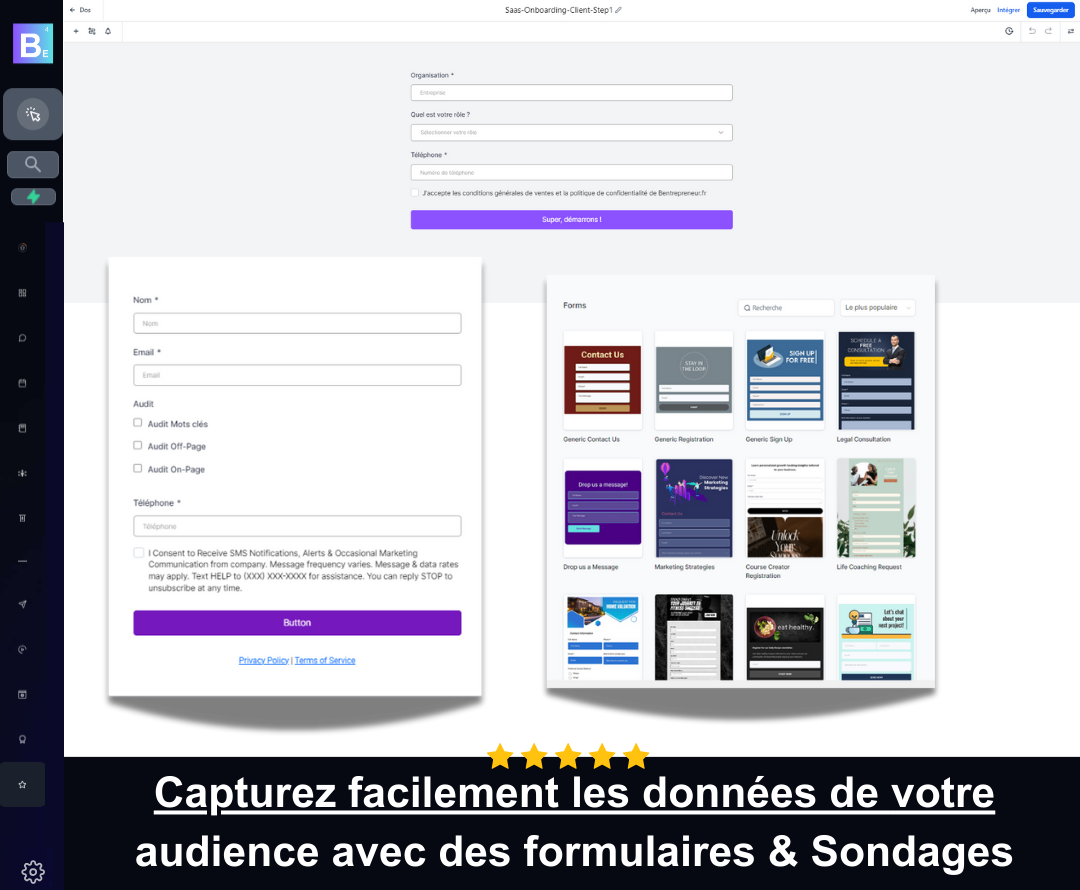
Types de formulaires et leurs applications spécifiques
Les formulaires web sont essentiels pour l’expérience utilisateur de votre site. Ils aident à recueillir des informations, à créer des leads et à améliorer les conversions.
Voyons les principaux types de formulaires et comment ils sont utilisés.
Formulaires de contact standard
Les formulaires de contact sont cruciaux pour communiquer avec vos visiteurs. Ils permettent de poser des questions, de laisser des commentaires ou de demander des informations facilement et en sécurité. Il est important qu’ils soient intuitive et fluide pour encourager l’engagement.
Formulaires d’inscription et d’authentification
Les formulaires d’inscription et d’authentification sont essentiels pour la gestion des comptes et la sécurité de votre site. Ils permettent de créer un compte, de se connecter et de gérer ses informations personnelles. Une validation côté client des informations est cruciale pour la sécurité des données.
Formulaires de commande et de paiement
Pour booster vos ventes en ligne, les formulaires de commande et de paiement doivent être soigneusement conçus. Ils doivent offrir une expérience de paiement sécurisée et simplifier l’achat pour augmenter les conversions.
Un formulaire de paiement responsive est vital pour une navigation fluide sur tous les appareils.
Chaque type de formulaire a ses spécificités, comme les champs requis, la validation des saisies et le traitement des données. Leur conception et optimisation sont essentielles pour atteindre vos objectifs.
| Type de formulaire | Objectif | Caractéristiques clés |
|---|---|---|
| Formulaire de contact | Faciliter la communication | Champs de saisie simples, validation côté client, raccourcis de messagerie |
| Formulaire d’inscription | Gérer les comptes utilisateurs | Champs d’identification, validation des saisies, options de connexion |
| Formulaire de paiement | Optimiser les ventes en ligne | Formulaire de paiement sécurisé, intégration de passerelles de paiement |
Éléments essentiels d’un formulaire efficace
Si vous voulez créer un formulaire de site web ou envoyer un formulaire par email, il y a des points clés à considérer. Ces éléments assurent que votre formulaire fonctionne bien. Voici 10 conseils pour créer un formulaire efficace :
- Champs clairement libellés : Les intitulés doivent être clairs pour que l’utilisateur sache ce qu’il doit faire.
- Instructions si nécessaire : Mettez des instructions simples pour aider l’utilisateur, surtout pour les champs complexes.
- Bouton de soumission visible : Le bouton « Envoyer » doit être facile à trouver et inciter à agir.
- Types de champs adaptés : Utilisez les bons types de champs (texte, email, etc.) pour rendre la saisie plus simple.
- Minimiser les champs obligatoires : Diminuez le nombre de champs nécessaires pour rendre le processus plus fluide.
- Placeholders explicites : Les placeholders doivent aider l’utilisateur à savoir ce qu’on attend de lui.
- Confirmation de soumission : Un message de confirmation montre que le formulaire a bien été envoyé.
- Remerciements personnalisés : Redirigez l’utilisateur vers une page de remerciement avec un message adapté.
- Design responsive : Votre formulaire doit être facile à utiliser sur tous les appareils.
- Hiérarchie visuelle : Utilisez la mise en forme pour organiser les informations et guider l’utilisateur.
En suivant ces conseils, vous créerez des formulaires web plus utiles et agréables. Cela améliorera les conversions de votre site internet.
« Selon une étude de Google, la possibilité de remplissage automatique des formulaires permet d’accélérer le processus de saisie jusqu’à 30%. »
Optimisation de la structure et du design des formulaires
Créer un formulaire web efficace demande de bien penser à sa structure et à son design. Il faut suivre des principes de conception responsive. Cela inclut une bonne hiérarchie visuelle et un espacement bien pensé. Ces éléments améliorent l’expérience de l’utilisateur.
Principes de design responsive
Un design responsive est crucial pour une bonne expérience de saisie, sur tous les appareils. Il faut adapter la taille et la disposition des champs selon l’écran. L’objectif est de rendre le formulaire facile à utiliser, que ce soit sur mobile ou ordinateur.
Hiérarchie visuelle des éléments
La disposition des éléments du formulaire est très importante. Une bonne hiérarchie visuelle aide l’utilisateur à naviguer facilement. Des titres clairs, des champs bien délimités et des boutons visibles rendent le processus plus simple.
Espacement et alignement
Un bon espacement et alignement rendent le formulaire plus lisible et facile à utiliser. Un espace suffisant entre les éléments et un alignement cohérent diminuent la fatigue visuelle. Les couleurs contrastées pour les boutons et les erreurs améliorent aussi l’ergonomie.
Il est crucial de tester le formulaire sur différents appareils et navigateurs. Cela assure une expérience fluide et cohérente, quel que soit l’appareil utilisé.
| Conseil d’expert | Impact observé |
|---|---|
| Expedia a constaté une perte annuelle de 12 millions de dollars en ajoutant une question supplémentaire à son formulaire de réservation. | Chaque champ supplémentaire et non essentiel dans votre formulaire vous fait perdre des prospects. |
| Microsoft a observé une diminution du nombre de personnes éteignant leurs ordinateurs en ajoutant deux clics supplémentaires pour arrêter l’appareil. | Réduire le nombre d’étapes ou de clics nécessaires améliore l’expérience utilisateur. |
| Il a été prouvé que les utilisateurs font plus confiance aux formulaires et aux sites web qui accordent de l’importance à la beauté de la conception. | Soigner l’esthétique et l’ergonomie des formulaires contribue à la confiance des visiteurs. |
En conclusion, optimiser la structure et le design des formulaires est crucial. Cela assure une expérience utilisateur fluide et engageante. Cela favorise la conversion et l’engagement des visiteurs.
Intégration des validations et contrôles de saisie
La validation côté client améliore l’expérience utilisateur des formulaires web. Elle vérifie les données en temps réel, offrant une réponse rapide. La validation côté client est plus facile que la validation côté serveur, car elle ne nécessite pas d’aller chercher le serveur.
Malgré cela, la validation côté serveur est cruciale pour la sécurité des données. Les développeurs utilisent souvent les deux pour une meilleure expérience et sécurité.
Techniques de validation avancées
- HTML5 a des attributs de validation comme
requiredpour les champs obligatoires. - Les expressions régulières (regex) permettent une validation précise des données.
- Les regex aident à vérifier des modèles de caractères complexes dans les formulaires.
En utilisant ces techniques, vous pouvez collecter des données de qualité. Cela rend l’expérience utilisateur agréable et sécurisée.
« La validation côté client est une méthode plus conviviale que la validation côté serveur car elle offre une réponse instantanée à l’utilisateur. »
Sécurisation des données et conformité RGPD
La sécurisation des données est essentielle lors de la création de formulaires pour votre site web. Utiliser le protocole HTTPS est crucial, surtout pour les formulaires de paiement sécurisé.
Respecter le Règlement Général sur la Protection des Données (RGPD) est aussi vital pour la confidentialité et la sécurité des données.
Mesures de protection des données
Voici des mesures clés pour protéger les données via vos formulaires web :
- Utiliser un formulaire de paiement sécurisé avec des normes de sécurité bancaire élevées
- Eviter de transmettre des données personnelles par email et privilégier des systèmes de stockage sécurisés
- Imposer des mots de passe complexes pour la création de comptes utilisateurs
- Ne pas conserver les coordonnées bancaires des clients pour renforcer la sécurité des transactions
- Mettre en place des contrôles contre les attaques comme le cross-site scripting (XSS) et l’injection SQL
Exigences légales et conformité
Le RGPD s’applique à toute organisation en Union européenne. Voici les points clés à considérer pour être conforme :
- Obtenir le consentement explicite des utilisateurs avant de collecter leurs données
- Informer clairement les utilisateurs sur l’utilisation de leurs données
- Mettre en place une politique de conservation et de suppression des données
- Assurer la sécurité des données collectées, notamment via le chiffrement
- Permettre aux utilisateurs d’accéder, de rectifier ou de supprimer leurs données
En adoptant ces pratiques, vous pourrez sécuriser les données collectées via vos formulaires web. Vous serez aussi en conformité avec les lois sur la protection des données.
Techniques d’amélioration du taux de conversion
Optimiser les formulaires web est crucial pour booster les conversions sur votre site. En rendant le remplissage plus simple, vous diminuerez les abandons. Utiliser la logique conditionnelle aide à montrer seulement les champs essentiels, évitant la surcharge pour l’utilisateur.
Ajouter des éléments de confiance comme des témoignages ou des logos de sécurité rassure les visiteurs. Cela les encourage à remplir le formulaire. De plus, optimiser le texte du bouton d’envoi et créer un sentiment d’urgence poussent à l’action.
Le A/B testing est un outil efficace pour voir ce qui améliore les conversions. En testant différentes versions de votre formulaire, vous trouverez la meilleure.
| Technique | Bénéfice |
|---|---|
| Logique conditionnelle | Réduction du nombre de champs visibles |
| Éléments de confiance | Rassure les utilisateurs et favorise les conversions |
| Optimisation du bouton d’envoi | Encourage l’action immédiate |
| A/B testing | Identifie les configurations les plus performantes |
En utilisant ces techniques, vous améliorerez l’expérience utilisateur. Vous convaincrez plus de prospects de devenir des clients.
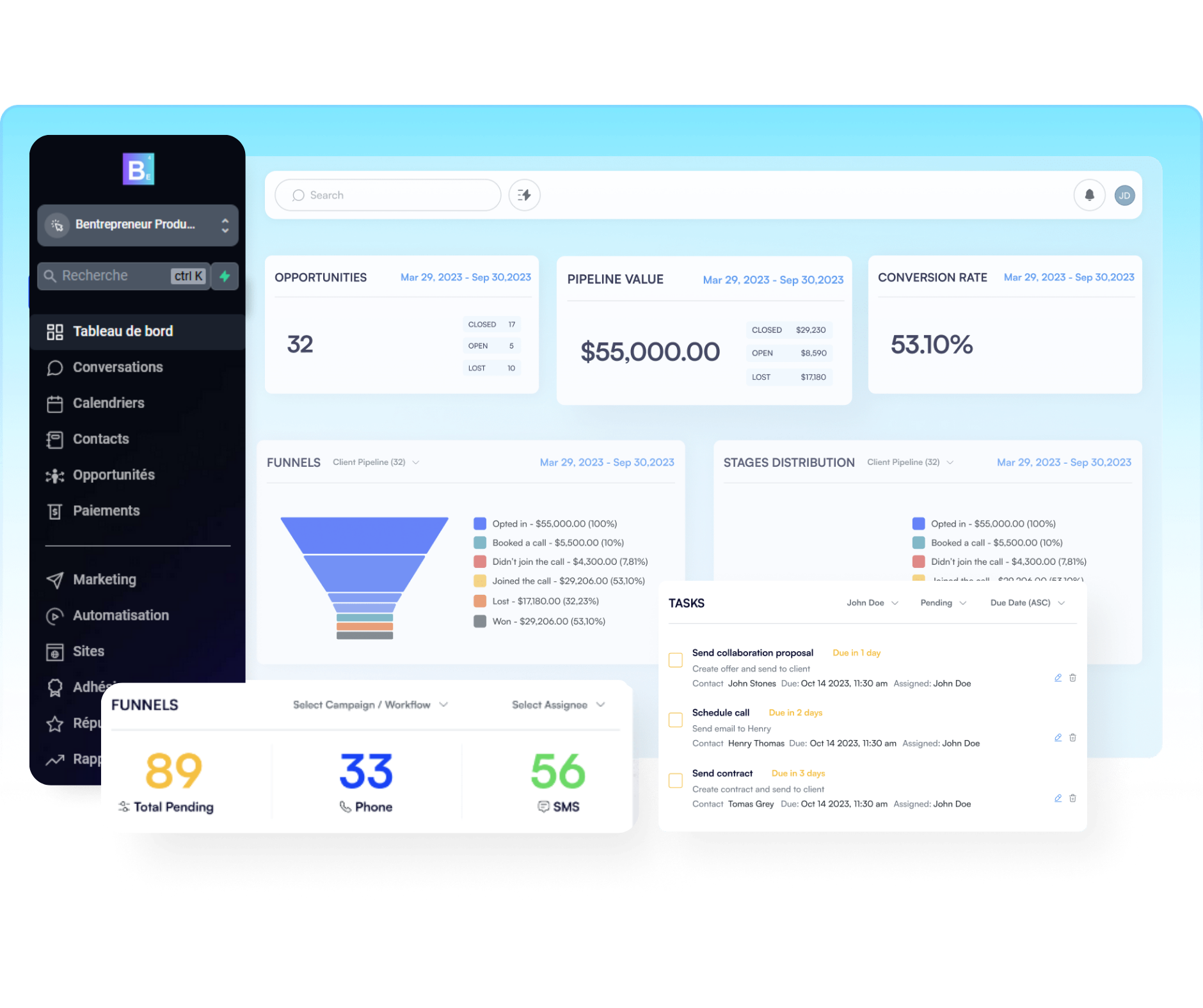
Solutions techniques et outils de création
Les entrepreneurs et les développeurs ont beaucoup d’outils pour créer des formulaires web. Des plateformes comme BEntrepreneur, Google Forms, Typeform, Microsoft Forms, FormCrafts, FormTools, Wufoo, Ninja Forms, Cognito Forms et FormStack sont très populaires.

Ces outils offrent des fonctionnalités avancées. Ils rendent la création et la gestion des formulaires plus facile.
Vous pouvez avoir des options comme le profilage progressif, des champs intelligents, des options interactives. Vous pouvez aussi importer les réponses dans une feuille de calcul ou une base de données centralisée. Et envoyer des notifications aux utilisateurs concernés.
Plateformes de création de formulaires
- BEntrepreneur est un outil avancé tout en un. Il convertit les visiteurs en leads avec une technologie moderne vous permettant de créer au delà des formulaires, des sites internet, de gérer vos contacts avec le crm intégrée, créer des automatisation…
- Google Forms est rapide, gratuit et facile à utiliser. Il intègre automatiquement les données dans une feuille Google pour les analyser facilement.
- Typeform se distingue par son design intuitif. Il est facile à utiliser, surtout pour les enquêtes client et les recherches utilisateurs.
- Microsoft Forms est simple et intégré à la suite Microsoft Office. Il offre des options de personnalisation complètes et permet d’importer les réponses dans une feuille Excel.
- Wufoo est simple à utiliser et offre des formulaires esthétiques. Il est pris en charge en français et est lié à SurveyMonkey.
Frameworks et bibliothèques
Pour les développeurs, des frameworks comme React ou Vue.js offrent des composants réutilisables. Des bibliothèques comme Formik pour React ou vee-validate pour Vue.js facilitent la gestion de l’état et la validation des formulaires.
Ces outils peuvent accélérer le développement et assurer l’accessibilité et la sécurité.
Que vous soyez entrepreneur ou développeur, ces outils vous aideront à créer des formulaires web. Vous pourrez concevoir des formulaires web intégration formulaire responsive, avec une validation formulaire côté client, ainsi que l’envoi formulaire par email de manière efficace et professionnelle.
Tests et optimisation des performances
Créer des formulaires Web efficaces nécessite de tester les utilisateurs. Cela aide à trouver les problèmes dans le remplissage. Analyser les taux d’abandon à chaque étape aide à identifier les champs à améliorer. Il faut aussi réduire le temps de chargement et les requêtes au serveur.
Google Analytics et Hotjar sont des outils utiles pour comprendre le comportement des utilisateurs. Il est crucial de tester régulièrement le formulaire. Cela assure qu’il fonctionne bien sur tous les navigateurs et appareils.
Tests A/B : une méthode éprouvée
Les tests A/B sont une technique pour améliorer les formulaires Web. Ils comparent deux versions (A et B) pour voir laquelle est meilleure. Cela concerne le taux de conversion et l’engagement des utilisateurs.
- L’objectif est d’améliorer l’efficacité des formulaires en offrant la meilleure expérience utilisateur possible.
- Les décisions basées sur les résultats des tests A/B permettent d’ajuster les formulaires en ligne pour mieux répondre aux besoins du public cible et optimiser le taux de conversion.
- Les tests A/B sont essentiels pour identifier les éléments les plus efficaces des formulaires, tels que la conception, la mise en page et la messagerie, contribuant ainsi à la conversion et à l’engagement des utilisateurs.
Comparer et mesurer les performances de deux versions de formulaire aide les spécialistes du marketing. Ils peuvent ainsi prendre des décisions éclairées sur les améliorations à apporter.
| Indicateur | Valeur |
|---|---|
| Taux de conversion moyen dans les tests A/B | 60% d’amélioration |
| Durée recommandée d’un test A/B | 2 semaines minimum |
| Nombre minimum de conversions par variante | 500 |
Les tests A/B sont la première étape vers une stratégie d’optimisation digitale réussie. Ils améliorent l’engagement, la conversion, la fidélité et la rétention des utilisateurs.
« Il n’existe pas de ‘modèle gagnant’ universel pour les conversions, la clé réside dans la préparation des tests, l’analyse du comportement et la formulation d’hypothèses. »
Analyse et traitement des données collectées
L’analyse des données des formulaires offre des insights sur les clients et prospects. Il faut un système efficace pour traiter et stocker ces données. L’intégration avec un CRM facilite le suivi des leads.
La segmentation aide à personnaliser les communications. Cela rend les formulaires plus efficaces.
Il est essentiel de respecter les préférences des utilisateurs. Nettoyer régulièrement la base de données est crucial. Cela améliore l’envoi de formulaires par email et la création de formulaires sur le site.
En utilisant les données de façon responsable, vous comprenez mieux vos clients. Cela améliore leur expérience et crée des relations durables. Cela aide à réussir votre stratégie de création de formulaires sur le web.
FAQ
Pourquoi la création de formulaires web est-elle cruciale pour le succès d’une stratégie marketing ?
Les formulaires aident à recueillir des informations de contact. Cela transforme les prospects en leads qualifiés. Un formulaire mal fait peut nuire au taux de conversion et au chiffre d’affaires.
Quel est le rôle des formulaires web dans la collecte de données clients ?
Les formulaires sont essentiels pour interagir avec les utilisateurs. Ils permettent de collecter des données clés pour l’entreprise. Une bonne collecte de données améliore la personnalisation et la segmentation des campagnes marketing.
Comment la qualité des formulaires impacte-t-elle l’expérience utilisateur ?
La qualité et la facilité d’utilisation des formulaires influencent l’expérience utilisateur. Cela affecte la perception globale du site.
Quels sont les éléments HTML de base pour créer un formulaire web ?
Les éléments HTML de base incluent
,