Vous avez peut-être remarqué que certains formulaires web sont plus simples à remplir. Le design d’un formulaire est crucial pour une bonne expérience utilisateur. Il aide aussi à augmenter les taux de conversion. Mais, qu’est-ce qui rend un formulaire efficace ?
Les points clés à retenir : formulaire design
- Un formulaire design web optimisé améliore significativement les taux de conversion
- La simplicité, l’ergonomie et l’esthétique sont des facteurs essentiels pour un bon design de formulaire
- Chaque élément du formulaire, des champs aux boutons, doit être pensé pour faciliter l’interaction utilisateur
- L’optimisation du formulaire pour le mobile est primordiale dans un monde où le trafic web est majoritairement mobile
- L’analyse des performances et les tests A/B permettent d’identifier les points d’amélioration du formulaire
1. Comprendre l’importance du formulaire design
Le formulaire web est essentiel pour interagir avec vos clients. Son ergonomie et son expérience utilisateur sont clés pour la conversion. Qu’est-ce qu’un formulaire design et comment il influence votre entreprise ?
Qu’est-ce qu’un formulaire design ?
Un formulaire design est plus qu’une simple collecte d’informations. Il est une expérience fluide qui guide l’utilisateur de manière intuitive. Son ergonomie des formulaires et son expérience utilisateur de formulaire optimisés encouragent la saisie des données et maximisent les chances de conversion.

Les impacts sur l’expérience utilisateur
Un formulaire bien conçu améliore l’expérience de l’utilisateur. Il réduit la frustration, facilite la compréhension et accélère la saisie des informations. Cela se traduit par des taux de rebond plus faibles et une meilleure rétention des prospects.
La conversion : enjeux et objectifs
Le formulaire design a un impact direct sur la conversion. Qu’il s’agisse de générer des leads, de recueillir des commandes ou d’obtenir des inscriptions, son optimisation est cruciale pour atteindre vos objectifs business. Un formulaire performant augmente le nombre de conversions et améliore le retour sur investissement de vos efforts marketing.
| Indicateur | Moyenne | Objectif |
|---|---|---|
| Taux de conversion | 12% | 20% |
| Taux d’abandon | 35% | 25% |
| Durée moyenne de remplissage | 2 min 17 sec | 1 min 45 sec |
En comprenant l’importance du formulaire design, vous pouvez optimiser l’expérience de vos utilisateurs et booster vos performances de conversion. Continuons l’exploration des meilleures pratiques pour créer un formulaire qui convertit !
2. Se concentrer sur la simplicité
La simplicité est cruciale dans la création de formulaires web.
Une étude montre que les formulaires avec 2 à 5 champs se convertissent mieux. Il est conseillé de commencer avec 5 à 6 champs, sans plus de 10 pour ne pas surcharger.
Pourquoi la simplicité est-elle cruciale ?
Un formulaire doit être simple pour collecter des informations efficacement. Plus il est simple, plus les utilisateurs sont enclins à le remplir. Cela augmente les chances de conversion.
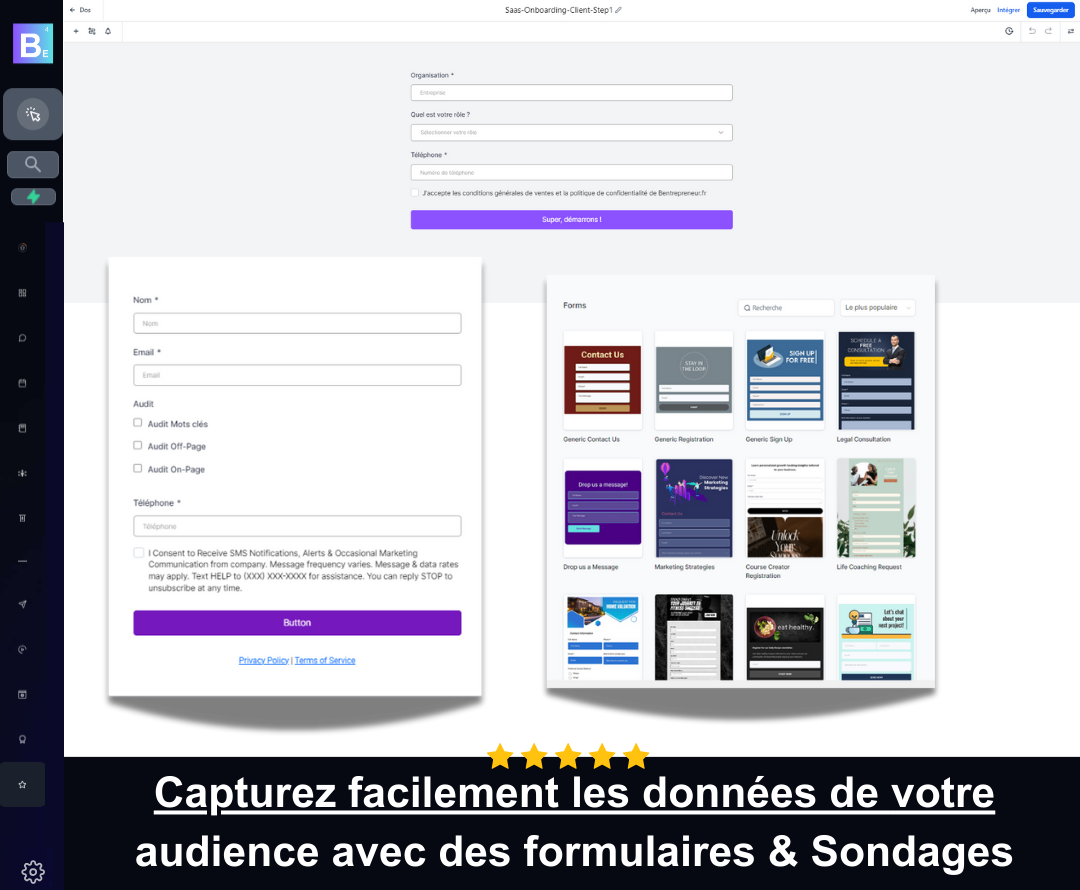
Exemples de formulaires épurés
Voici des exemples de formulaires simples :
- Le formulaire de contact de Slack, avec seulement 4 champs essentiels
- Le formulaire d’inscription de Canva, avec une navigation en plusieurs étapes pour ne pas surcharger l’utilisateur
- Le formulaire de demande de devis de Mailchimp, qui se concentre uniquement sur les informations nécessaires
Éviter le désordre visuel
Pour garder la simplicité, évitez le désordre visuel. Utiliser une seule colonne facilite la lecture et la compréhension.
En conclusion, un formulaire web efficace est minimaliste et épuré. Cela améliore la UI/UX de formulaire et les taux de conversion.
3. Choisir les bons champs à inclure
Quand on crée des formulaires web, choisir les bons champs est crucial. Il faut demander seulement ce qu’il faut aux utilisateurs. Cela rend l’expérience plus fluide et agréable. Des études montrent que moins de champs inutiles peut augmenter les conversions de 11%.
Champ essentiel vs optionnel
Il faut bien séparer les champs obligatoires des optionnels. Cela aide les utilisateurs à savoir ce qu’ils doivent remplir. Cela réduit la confusion et diminue le risque d’abandon.
Les utilisateurs sont plus enclins à remplir des formulaires bien conçus. Ils préfèrent quand les labels sont au-dessus des champs et près de ceux-ci.
Les types de champs à privilégier
- Adaptez la taille des champs au format attendu pour une meilleure expérience utilisateur.
- Utilisez des labels de texte par défaut pour guider l’utilisateur dans le remplissage du formulaire. Providing autofill options for forms can result in forms being completed 30% faster, contributing to reduced user frustration.
- Alignez verticalement les options cliquables, comme les boutons radio, pour faciliter le traitement et la prise de décision des utilisateurs.
Limiter le nombre de champs
Moins est souvent mieux pour les formulaires. Mettez seulement les champs nécessaires. Placer les légendes des formes à l’extérieur des champs est conseillé pour la lisibilité.
En limitant les champs, vous réduirez l’abandon. Cela améliorera aussi la qualité des données collectées.
4. Utiliser des éléments visuels attractifs
La conception visuelle d’un formulaire web est cruciale. Elle influence le design de formulaire et le UI/UX de formulaire. Les éléments visuels attirent l’attention et guident l’utilisateur. Voici comment optimiser ces aspects pour un formulaire attrayant.

Importance de la couleur et des contrastes
Les couleurs et les contrastes organisent l’information et attirent l’œil. Choisissez des couleurs qui correspondent à votre marque. Mettez en avant les boutons d’action. Un bon contraste rend le formulaire plus lisible.
Illustrations et icônes pour guider l’utilisateur
Les illustrations et icônes rendent le formulaire plus intuitif. Elles clarifient les instructions et montrent les étapes. Optez pour des éléments simples et pertinents qui s’harmonisent avec le design.
Typographie et mise en forme efficaces
Une bonne typographie et une mise en forme aérée améliorent la lisibilité. Choisissez une police lisible avec une taille adaptée. Utilisez la hiérarchie visuelle pour guider l’utilisateur.
En combinant ces éléments visuels, vous créerez un formulaire attrayant. Il captera l’attention de vos visiteurs et facilitera leur expérience.
« Les études montrent que le cerveau humain traite les images jusqu’à 60 000 fois plus rapidement que le texte. »
- Utilisez des couleurs et des contrastes pour mettre en valeur les éléments importants.
- Ajoutez des illustrations et des icônes pour rendre le formulaire plus intuitif.
- Soignez la typographie et la mise en forme pour améliorer la lisibilité.
5. Optimiser pour les appareils mobiles
Il est crucial d’optimiser les formulaires pour les appareils mobiles. Avec plus de gens qui utilisent leur smartphone pour surfer sur internet, il faut s’assurer que les formulaires fonctionnent bien sur tous les écrans. Cela assure une expérience utilisateur fluide et agréable.
Pourquoi le mobile est-il crucial ?
Un formulaire mal adapté au mobile peut rendre l’expérience frustrante. Cela peut mener à l’abandon du remplissage et à la perte de leads. Un taux élevé d’abandon des formulaires en ligne indique souvent des problèmes d’ergonomie ou d’expérience utilisateur.
Techniques de responsive design
- Utiliser un design fluide et des tailles de champs adaptées aux écrans tactiles
- Simplifier la mise en forme pour une navigation intuitive
- Positionner les étiquettes et les champs de manière optimale
- Optimiser les interactions comme l’autofocus et les validations instantanées
- Différencier clairement les boutons d’action
- Intégrer des éléments visuels pour guider l’utilisateur
Tester sur différents appareils
Pour une expérience utilisateur réussie, il faut tester le formulaire sur plusieurs appareils et navigateurs. Cela aide à identifier et à résoudre les problèmes de compatibilité et d’ergonomie. Ainsi, vous assurez une navigation fluide pour tous, peu importe leur plateforme.
En optimisant pour le mobile, vous améliorez l’accessibilité. Vous réduisez aussi les taux d’abandon et encouragez la conversion de vos visiteurs en clients.
6. Ajouter des éléments de confiance
Créer un formulaire web fiable est crucial pour convertir les visiteurs en clients. Les gens sont plus enclins à remplir un formulaire s’ils se sentent en sécurité. Il est donc essentiel d’ajouter des éléments de confiance à votre formulaire.
Éléments rassurants à inclure
- Des explications claires sur l’utilisation des données collectées
- Des garanties sur la confidentialité et la sécurité des informations
- Des mentions légales et des politiques de confidentialité facilement accessibles
- Des icônes ou logos de sécurité reconnus
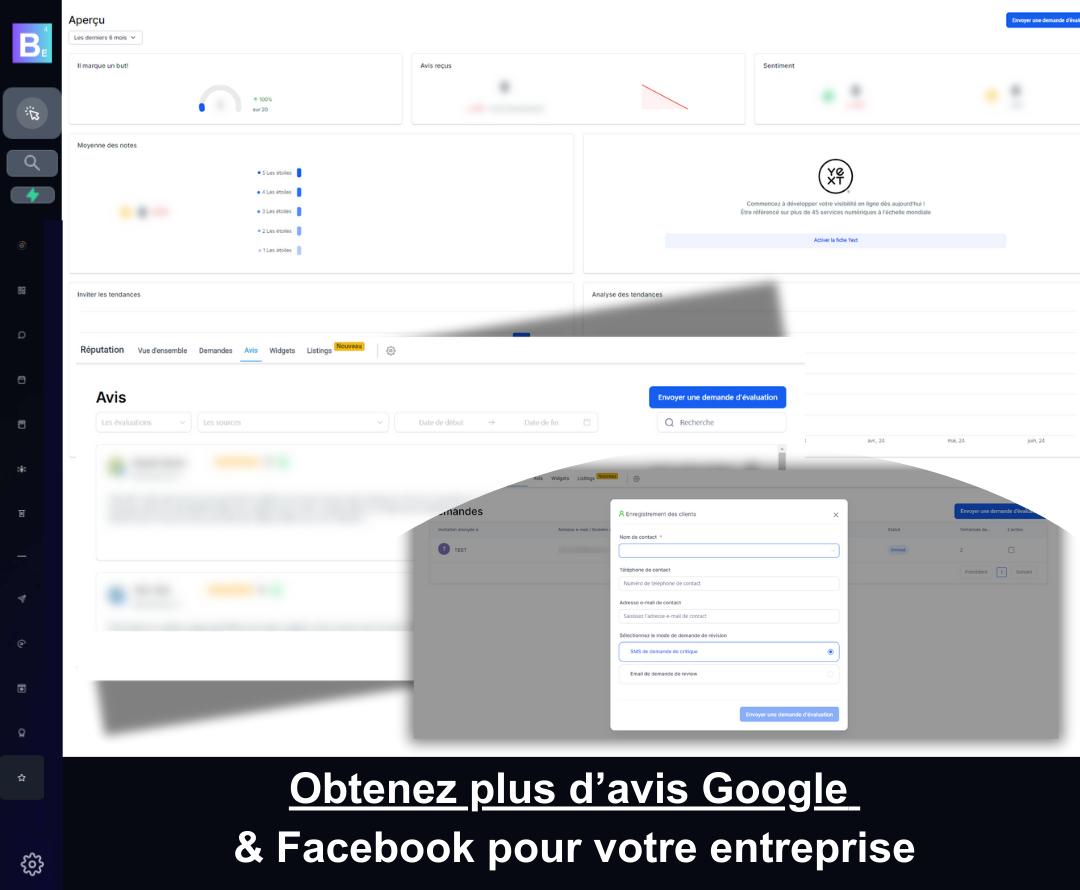
Importance des témoignages et avis clients
Les témoignages et avis clients sont très importants. Ils montrent que d’autres personnes ont eu une bonne expérience avec votre service. Ajoutez des citations de clients satisfaits sur votre formulaire pour renforcer la confiance.

Garanties et politiques de confidentialité
Soyez transparent sur l’utilisation des données collectées. Mettez en avant vos engagements en matière de confidentialité. Cela rassurera les utilisateurs et les encouragera à remplir le formulaire.
| Entreprise | Éléments de confiance dans le formulaire | Résultats |
|---|---|---|
| Salesforce | Messages rassurants sur la confiance, essai gratuit avec connexion via réseaux sociaux | Taux de conversion élevé |
| MusicLawContracts.com | Formulaire guidant les prospects vers les produits adaptés | Taux de conversion de 26% |
| Xero | Débat sur l’importance du formulaire dans la conversion des leads | Expertise reconnue dans l’ergonomie des formulaires |
En ajoutant ces éléments de confiance à votre formulaire, vous offrez une expérience utilisateur positive. Cela améliorera la conversion de vos prospects.
7. Offrir des incitations à la conversion
Utiliser des incitations à la conversion peut vraiment booster la génération de leads. Ces incitations offrent une valeur ajoutée aux utilisateurs en échange de leurs infos. Des ebooks gratuits, des essais ou des webinaires exclusifs peuvent vraiment changer la donne. Ils améliorent le UI/UX de formulaire et le taux de conversion.
Qu’est-ce qu’une incitation à la conversion ?
Une incitation à la conversion est une récompense pour les utilisateurs qui remplissent un formulaire. Elle peut être un contenu exclusif, une offre spéciale ou une réduction. Ces incitations encouragent les gens à s’inscrire ou à participer.
Exemples d’incitations efficaces
- Ebooks, guides ou livres blancs gratuits
- Essais ou abonnements gratuits pour une durée limitée
- Accès à des webinaires ou formations en ligne exclusives
- Remises ou réductions sur les produits ou services
- Participation à un tirage au sort ou à une tombola
Stratégies pour maximiser les offres
Pour maximiser vos incitations, il faut les mettre en avant et expliquer leur valeur. Créez un sentiment d’urgence en limitant la durée ou le nombre de places. Mettez en avant les avantages concrets pour les utilisateurs.
| Incitation | Avantage pour l’utilisateur | Stratégie d’optimisation |
|---|---|---|
| Ebook gratuit | Obtenir des informations de qualité sur un sujet d’intérêt | Mettre en avant le contenu de valeur, limiter la durée de l’offre |
| Webinaire exclusif | Accéder à un contenu formatif et interactif en direct | Souligner le caractère unique de l’événement, promouvoir les intervenants |
| Réduction de 20% | Économiser sur l’achat d’un produit ou service | Créer un sentiment d’urgence, communiquer sur le délai limité |
En utilisant ces incitations judicieusement, vous pouvez booster l’engagement des utilisateurs. Cela optimise grandement l’optimisation de formulaire de votre site web.
8. Mettre en place un système de validation
La validation en temps réel des formulaires web est essentielle. Elle offre une expérience utilisateur optimale. Cela réduit les erreurs de saisie et simplifie le remplissage pour les visiteurs.
Plusieurs types de validations sont possibles. Par exemple, la vérification du format, de la longueur ou de la cohérence des données.
Pourquoi la validation est-elle nécessaire ?
Les statistiques montrent que 80% des formulaires web modernes ont des messages d’erreur. Ces erreurs guident les utilisateurs sur les données attendues. Les formulaires mal conçus peuvent causer jusqu’à 40% d’abandon de la page.
La validation est donc cruciale. Elle assure la fiabilité des informations collectées et améliore l’ergonomie des formulaires.
Types de validations à utiliser
Les développeurs utilisent souvent une combinaison de validations côté client et côté serveur. HTML5 permet de valider les données utilisateur sans scripts supplémentaires. Cela offre une solution performante mais moins personnalisable que la validation côté client.
L’attribut « required » est largement utilisé pour rendre une entrée obligatoire. Cela réduit le risque d’incomplétude des données.
Les expressions régulières, utilisées avec l’attribut « pattern », sont très efficaces. Elles valident des combinaisons de caractères spécifiques dans les formulaires. Cela offre des options avancées de validation de formulaire.
Messages d’erreur clairs et encourageants
Les messages d’erreur doivent être rédigés avec soin. Ils doivent être clairs, précis et guider l’utilisateur vers la solution. Il est crucial d’éviter de valider les champs trop tôt.
Une approche plus efficace est d’afficher les erreurs seulement lorsque l’utilisateur tente de soumettre le formulaire. Maintenir une validation en temps réel pour les champs les plus critiques est également important.
« Un formulaire de création de compte après avoir vu son panier et les options de livraison peut impacter positivement le taux de conversion sur un site e-commerce. »
| Entreprise | Exemple de formulaire validé |
|---|---|
| The Zebra | Formulaire rapide qui contribue à la proposition commerciale d’une comparaison instantanée de devis. |
| Luko | Justification des demandes d’informations sensibles par la promesse des meilleurs tarifs. |
| N26 | Ouverture de compte en ligne en seulement 8 minutes, avec un bouton de validation clairement identifiable. |
9. Analyser et tester les performances du formulaire
Vous avez créé un formulaire web attrayant et facile à utiliser. Mais est-il vraiment efficace ? Analyser et tester sont cruciaux pour améliorer votre formulaire. Cela garantit une expérience utilisateur optimale. Voici comment procéder :
Suivre les bons indicateurs de performance
Identifiez d’abord les KPIs clés pour évaluer votre formulaire. Les principaux sont :
- Le taux de complétion du formulaire : combien d’utilisateurs le complètent-ils ?
- Le temps de remplissage moyen : est-ce que le formulaire est rapide ?
- Le taux de conversion : combien de visiteurs deviennent-ils des leads qualifiés ?
Tester différentes versions avec l’A/B testing
L’A/B testing est un outil efficace pour comparer vos formulaires. Il vous aide à voir quelles améliorations augmentent la conversion :
- Définissez les variations à tester (disposition, champs, boutons d’appel à l’action, etc.)
- Créez les différentes versions de votre formulaire
- Mesurez et analysez leurs performances
- Déployez la version la plus performante
Recueillir les retours utilisateurs
Demander l’avis de vos visiteurs est essentiel pour améliorer votre formulaire. Vous pouvez :
- Ajouter un sondage de satisfaction à la fin du formulaire
- Suivre les interactions avec des outils d’analyse comportementale
- Organiser des tests utilisateurs pour observer leur expérience
En utilisant ces méthodes, vous améliorerez constamment votre formulaire. Il deviendra ainsi le plus performant possible.
10. Avoir un suivi post-soumission efficace
Lorsqu’un utilisateur remplit votre formulaire en ligne, ce n’est pas la fin. Un bon suivi après la soumission est crucial. Il aide à garder l’utilisateur engagé et à le convertir en client potentiel. Découvrez pourquoi c’est important et comment le faire efficacement.
Pourquoi le suivi est-il important ?
Le suivi post-soumission vous permet de :
- Remercier l’utilisateur et confirmer la réception de ses informations
- Lui fournir un récapitulatif des données qu’il a transmises
- L’informer des prochaines étapes à suivre
- Lui proposer des ressources supplémentaires pertinentes
- Maintenir le lien et favoriser de futures interactions
Exemples de bonnes pratiques de suivi
Voici quelques bonnes pratiques de suivi post-soumission :
- Envoyer un email de confirmation immédiat avec un récapitulatif des informations fournies
- Proposer un lien vers une page de remerciement personnalisée avec des informations complémentaires
- Programmer un suivi automatisé (par email ou SMS) pour rappeler les prochaines étapes à l’utilisateur
- Offrir un contenu de valeur comme un guide, une vidéo ou un livre blanc en échange de la soumission
- Inviter l’utilisateur à prendre rendez-vous ou à participer à un appel de conseil
Outils pour automatiser le suivi
Pour simplifier votre suivi post-soumission, des outils comme Funnelforms Pro sont utiles. Cet outil offre de nombreuses fonctionnalités pour gérer le suivi de vos formulaires en ligne :
- Plus de 5 000 intégrations avec vos outils CRM, marketing et support
- Réponses email automatiques (autorépondeurs) et suivi des consultations
- Analyse des performances et statistiques en temps réel, même sur mobile
- Assistance 24h/24 par chat et ticket pour tous les utilisateurs
En résumé, un suivi post-soumission efficace fidélise vos visiteurs. Il les guide dans leur parcours d’achat et améliore vos taux de conversion. Automatiser cette étape cruciale optimise votre expérience utilisateur de formulaire (UI/UX de formulaire).
11. Tenir compte des tendances et évolutions
Les créateurs de formulaires web doivent suivre les nouvelles tendances. Les formulaires conversationnels, l’intelligence artificielle et les formulaires progressifs sont très en vogue. Ces éléments améliorent l’expérience utilisateur.
Quelles sont les dernières tendances en matière de design de formulaires ?
Les formulaires conversationnels sont très appréciés pour leur simplicité. Ils simulent un vrai dialogue avec l’utilisateur. L’intelligence artificielle permet de personnaliser les formulaires, rendant l’expérience plus pertinente.
Les formulaires progressifs chargent les étapes en fonction des besoins. Cela rend la navigation plus fluide.
Évolutions technologiques à surveiller
Il y a plusieurs innovations à suivre. La reconnaissance vocale rend la saisie plus facile. L’auto-complétion intelligente aide aussi à remplir les formulaires plus vite. Les chatbots guident les utilisateurs dans le processus.
Comment intégrer les feedbacks utilisateur dans l’évolution du design
Les concepteurs doivent recueillir les avis des utilisateurs. Ces retours aident à améliorer les formulaires. En analysant les données et en posant des questions aux clients, ils peuvent adapter le design.
FAQ
Qu’est-ce qu’un formulaire design ?
Un formulaire design web est un élément interactif. Il aide à saisir des informations facilement. C’est essentiel pour une bonne expérience utilisateur et pour convertir.
Quels sont les impacts du design de formulaire sur l’expérience utilisateur ?
Le design de formulaire affecte le taux de complétion et de conversion. Un bon design est ergonomique, simple et beau. Cela augmente les résultats.
Pourquoi la simplicité est-elle cruciale dans la conception de formulaires ?
La simplicité rend le remplissage facile et évite le désordre. Une étude de HubSpot montre que les formulaires avec 2 à 5 champs se convertissent mieux.
Quels sont les principes à suivre pour choisir les bons champs à inclure ?
Ne demandez que ce qu’il faut. Distinguez clairement les champs obligatoires et optionnels. Adaptez la taille des champs au format attendu.
Pourquoi les éléments visuels sont-ils importants dans le design de formulaire ?
Les éléments visuels rendent le formulaire attractif. Les couleurs, les contrastes, les illustrations et une typographie claire améliorent la lisibilité. Ils guident l’utilisateur.
Pourquoi l’optimisation mobile est-elle cruciale pour les formulaires ?
Beaucoup utilisent leurs smartphones pour accéder aux formulaires. Il est essentiel d’utiliser des techniques de responsive design. Cela assure une expérience fluide sur tous les appareils.
Quels sont les éléments de confiance à inclure dans un formulaire design ?
Expliquez pourquoi vous demandez certaines informations. Ajoutez des témoignages clients et des garanties de confidentialité. Cela crée une relation de confiance avec l’utilisateur.
Quelles sont les incitations à la conversion efficaces pour les formulaires ?
Offrez des offres spéciales, des contenus exclusifs ou des réductions. Des ebooks gratuits, des essais gratuits ou l’accès à des webinaires encouragent les utilisateurs à remplir le formulaire.
Pourquoi la validation en temps réel est-elle importante ?
La validation en temps réel réduit les erreurs. Les messages d’erreur doivent être clairs et précis. Ils doivent guider l’utilisateur vers la solution.
Comment suivre et améliorer les performances du formulaire ?
Suivez des KPIs comme le taux de complétion et de conversion. Utilisez l’A/B testing et recueillez des retours utilisateurs. Cela aide à identifier les points d’amélioration.
Pourquoi le suivi post-soumission est-il crucial ?
Le suivi post-soumission maintient l’engagement. Envoyez un email de confirmation. Utilisez des outils d’automatisation pour des suivis personnalisés. Offrez des ressources supplémentaires.
Quelles sont les dernières tendances et évolutions en matière de design de formulaires ?
Les tendances incluent les formulaires conversationnels et l’IA pour la personnalisation. Les évolutions technologiques à surveiller sont la reconnaissance vocale et l’intégration de chatbots.