Avez-vous déjà pensé à créer un formulaire web qui attire vos visiteurs ?
Découvrez comment créer et insérer un formulaire Web avec BEntrepreneur
- Principaux enseignements : créer et insérer un formulaire web
- Introduction : L’importance d’intégrer un formulaire web
- Qu’est-ce qu’un formulaire web ?
- Pourquoi utiliser un formulaire web ?
- Les avantages pour votre entreprise
- Étape 1 : Choisir le bon outil pour créer un formulaire
- Comparaison des outils disponibles
- Critères de sélection d’un bon outil
- Étape 2 : Créer un formulaire adapté à vos besoins
- Définir l’objectif de votre formulaire
- Types de champs à inclure
- Conception et ergonomie du formulaire
- Étape 3 : Personnaliser votre formulaire web
- Ajouter des éléments graphiques
- Intégrer des messages personnalisés
- Étape 4 : Tester votre formulaire avant l’intégration
- Importance des tests de fonctionnalité
- Outils pour tester votre formulaire
- Étape 5 : Intégrer le formulaire sur votre site web
- Options d’intégration avec CMS populaires
- Étape 6 : Assurer la sécurité de votre formulaire
- Protection contre le spam
- Sécuriser les données utilisateurs
- Étape 7 : Analyser les retours de votre formulaire
- Outils d’analyse des réponses
- Interpréter les données recueillies
- Étape 8 : Optimiser votre formulaire pour de meilleures conversions
- Stratégies pour augmenter le taux de réponse
- Adapter le formulaire aux retours des utilisateurs
- Étape 9 : Maintenir et mettre à jour votre formulaire
- Importance des mises à jour régulières
- Quand et comment mettre à jour votre formulaire
- Conclusion : Maximisez l’impact de votre formulaire web
- Résumé des étapes clés
- Encouragement à l’action pour l’intégration d’un formulaire
- FAQ
- Qu’est-ce qu’un formulaire web ?
- Q: Pourquoi utiliser un formulaire web ?
- Q: Quels sont les principaux critères pour choisir un outil de création de formulaire ?
- Q: Comment concevoir un formulaire web adapté à mes besoins ?
- Q: Comment personnaliser l’apparence de mon formulaire ?
- Q: Quels sont les tests à effectuer avant l’intégration du formulaire ?
- Q: Comment intégrer le formulaire sur mon site web ?
- Q: Comment sécuriser mon formulaire web ?
- Q: Comment analyser les performances de mon formulaire web ?
- Q: Comment optimiser mon formulaire web pour améliorer les conversions ?
- Q: Pourquoi est-il important de maintenir et mettre à jour régulièrement son formulaire web ?
Principaux enseignements : créer et insérer un formulaire web
- Les formulaires web utilisent des balises HTML comme
<form>,<input>et<label>. - Les attributs importants sont « method » (get ou post) et « action » (URL de traitement).
- Il existe plusieurs types de champs de saisie : texte, email, sélection multiple, etc.
- Un formulaire HTML de base a des balises ouvrantes, des champs de saisie et un bouton d’envoi.
- Ajouter un formulaire web sur votre site est crucial pour interagir avec vos visiteurs.
Introduction : L’importance d’intégrer un formulaire web
Les formulaires web sont essentiels pour tout site moderne. Ils ne sont pas juste pour saisir des données. Ils aident aussi à communiquer et à recueillir des infos importantes pour votre entreprise.
Qu’est-ce qu’un formulaire web ?
Un formulaire web est une structure HTML qui permet aux utilisateurs de communiquer avec votre site. Ils peuvent s’inscrire à une newsletter, demander un devis, ou participer à des sondages. Cela aide à recueillir divers types d’informations.
Pourquoi utiliser un formulaire web ?
Insérer un formulaire web sur votre site a beaucoup d’avantages :
- Il améliore la communication avec vos clients.
- Il permet de recueillir des données importantes sur vos visiteurs.
- Il automatise certains processus de votre entreprise.
- Il aide à générer des pistes de vente qualifiées.
Les avantages pour votre entreprise
Les formulaires web offrent plus que la collecte d’informations :
- Il augmente la visibilité de votre entreprise en ligne.
- Il améliore l’expérience utilisateur sur votre site.
- Il vous aide à mieux comprendre vos clients et leurs besoins.
- Il génère des leads et des opportunités de vente.
Un formulaire web bien conçu et stratégiquement intégré peut être un outil puissant pour votre entreprise.
Étape 1 : Choisir le bon outil pour créer un formulaire
Il existe plusieurs façons de créer un formulaire web. Vous pouvez utiliser du code HTML ou des outils spécialisés. Ces outils offrent des avantages comme la personnalisation et la sécurité.
Comparaison des outils disponibles
Voici quelques outils populaires pour créer des formulaires interactifs :
- Google Forms – Gratuit et facile à utiliser, crée des formulaires en moins d’une heure.
- Microsoft Forms – Gratuit, utilise l’intelligence artificielle pour des formulaires dynamiques.
- SiteW – Intègre des formulaires sur les sites web pour certaines formules.
- BEntrepreneur – Convertit les leads grâce à des formulaires personnalisés et un suivi.
- Jotform – Offre une large gamme de modèles et de fonctionnalités, à partir de 19,50€/mois.
- Typeform – Crée des formulaires conversationnels avec une personnalisation avancée.
- Wufoo – Protège les formulaires par mot de passe et personnalise la page de remerciement, à partir de 14,08$/mois.
- QuestionScout – Fournit des rapports détaillés et permet de créer des rapports croisés, à partir de 5$/mois.
- Paperform – Idéal pour les formulaires de commande, avec des options de paiement et de personnalisation.
Critères de sélection d’un bon outil
Pour choisir le meilleur outil de création de formulaire, considérez ces critères :
- Facilité d’utilisation et d’intégration sur votre site web
- Possibilités de personnalisation graphique et fonctionnelle
- Fonctionnalités de sécurité et de protection contre le spam
- Analyse des performances et optimisation des taux de conversion
- Compatibilité avec votre système de gestion de la relation client (CRM)
Choisissez en fonction de vos besoins et de vos compétences. Comparez bien avant de décider.
Étape 2 : Créer un formulaire adapté à vos besoins
La réussite de votre formulaire web dépend de sa conception. Avant de commencer, définissez bien l’objectif de votre formulaire. Est-ce pour un contact, une inscription à une newsletter ou une demande de devis ?
Cette étape est cruciale pour choisir les types de champs adéquats.
Définir l’objectif de votre formulaire
Votre formulaire doit répondre à un besoin précis de vos visiteurs. Pensez à l’information que vous voulez recueillir et aux actions souhaitées. Cette réflexion vous aidera à bien concevoir votre formulaire.
Types de champs à inclure
- Champs de texte (
<input type="text">) - Champs email (
<input type="email">) - Cases à cocher (
<input type="checkbox">) - Boutons radio (
<input type="radio">) - Menus déroulants (
<select>) - Zones de texte (
<textarea>)
Conception et ergonomie du formulaire
L’ergonomie de votre formulaire est clé pour une expérience utilisateur agréable et des conversions optimales. Organisez les champs de façon logique. Utilisez des libellés clairs et groupez les informations similaires. N’oubliez pas l’accessibilité et la compatibilité mobile pour atteindre un large public.
En appliquant ces bonnes pratiques de conception de formulaire web et formulaires responsives, vous aurez un outil efficace. Il répondra aux besoins de vos visiteurs.
Étape 3 : Personnaliser votre formulaire web
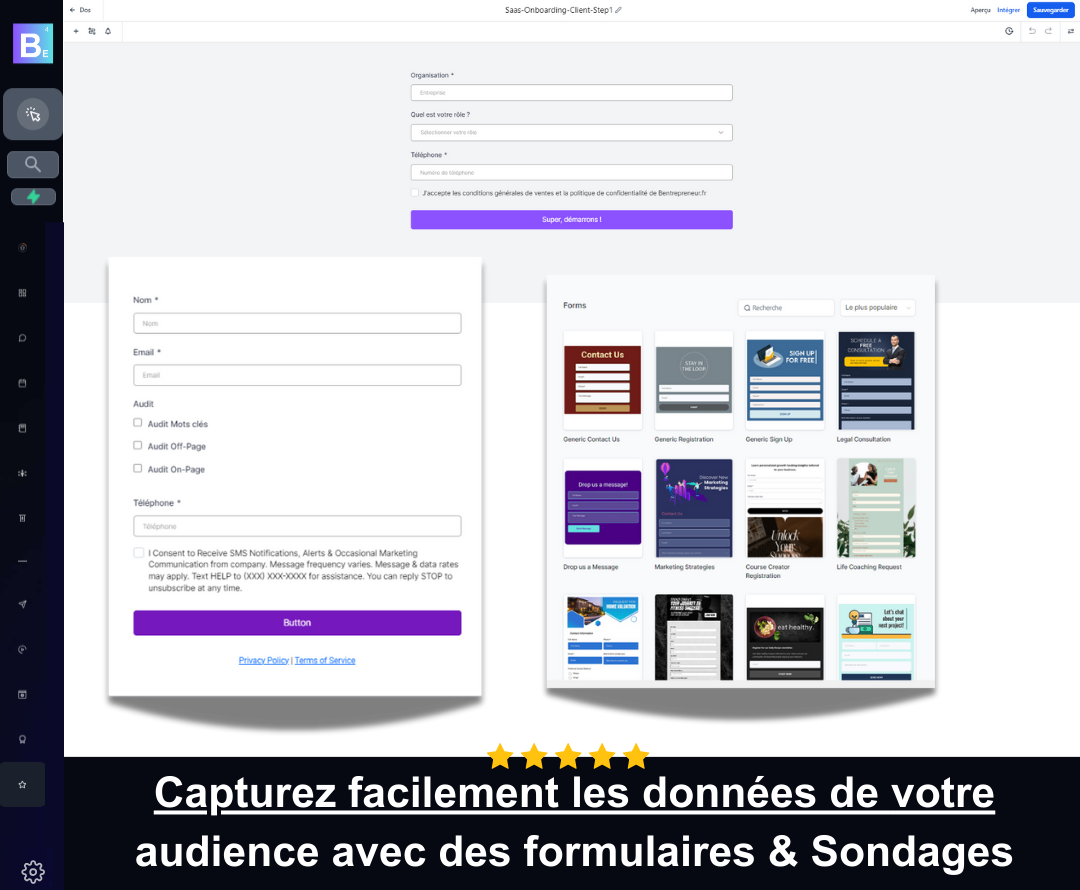
Après avoir créé votre formulaire, il est temps de le personnaliser. Cela doit refléter l’image de votre entreprise et offrir une bonne expérience à l’utilisateur. Ajoutez des éléments graphiques qui correspondent à votre charte graphique. Utilisez des couleurs, des logos, des icônes ou des images.
Utilisez le CSS pour styliser ces éléments. Ainsi, ils seront bien positionnés et harmonieux.
Ajouter des éléments graphiques
Intégrer des messages personnalisés aide vos visiteurs tout au long du remplissage du formulaire. Ajoutez des placeholders pour indiquer ce qu’on attend dans chaque champ. Vous pouvez aussi prévoir des messages de confirmation ou d’erreur personnalisés.
Intégrer des messages personnalisés
N’oubliez pas d’ajouter des validations côté client avec HTML5. Utilisez des attributs comme required ou pattern. Cela améliore l’expérience de l’utilisateur et réduit les erreurs de saisie.
En personnalisant votre formulaire, vous offrez une expérience unique et cohérente avec votre marque. Cela facilite l’interaction et augmente les chances de conversion.
« Des formulaires bien conçus et concis peuvent réduire jusqu’à 25% les erreurs de saisie de données. »
Étape 4 : Tester votre formulaire avant l’intégration
Avant d’insérer un formulaire sur votre site, il faut le tester soigneusement. Cela vous aide à trouver et à corriger les erreurs. Ainsi, vous assurez une bonne expérience pour les utilisateurs.
Importance des tests de fonctionnalité
Les tests de fonctionnalité sont essentiels. Ils vérifient que tout fonctionne bien, que les données sont bien validées et que l’envoi se passe sans problème. Il est aussi crucial de tester sur différents navigateurs et appareils pour la compatibilité et l’accessibilité.
Outils pour tester votre formulaire
Des outils comme Chrome DevTools peuvent vous aider. Ils analysent le code et trouvent les problèmes. Pour tester l’accessibilité et la performance, des outils spécialisés sont disponibles.
Il est important que les messages d’erreur soient clairs. Cela aide l’utilisateur à comprendre et à corriger les erreurs lorsqu’il remplit le formulaire.
| Outil | Fonctionnalités | Avantages |
|---|---|---|
| Microsoft Forms | – Création de formulaires pour événements, cours et sondages – Types de questions variés (choix multiples, échelles, NPS, etc.) |
– Inclus dans les abonnements Microsoft 365 – Paramétrage de la date de début/fin et durée maximale |
| WPForms | – Personnalisation avancée des formulaires WordPress – Collecte d’adresses e-mail et paiements sécurisés |
– Protection anti-spam avec reCAPTCHA – Intégration flexible avec shortcodes |
En testant votre formulaire de manière approfondie, vous assurez son bon fonctionnement. Cela améliore l’expérience utilisateur et augmente les conversions.
Étape 5 : Intégrer le formulaire sur votre site web
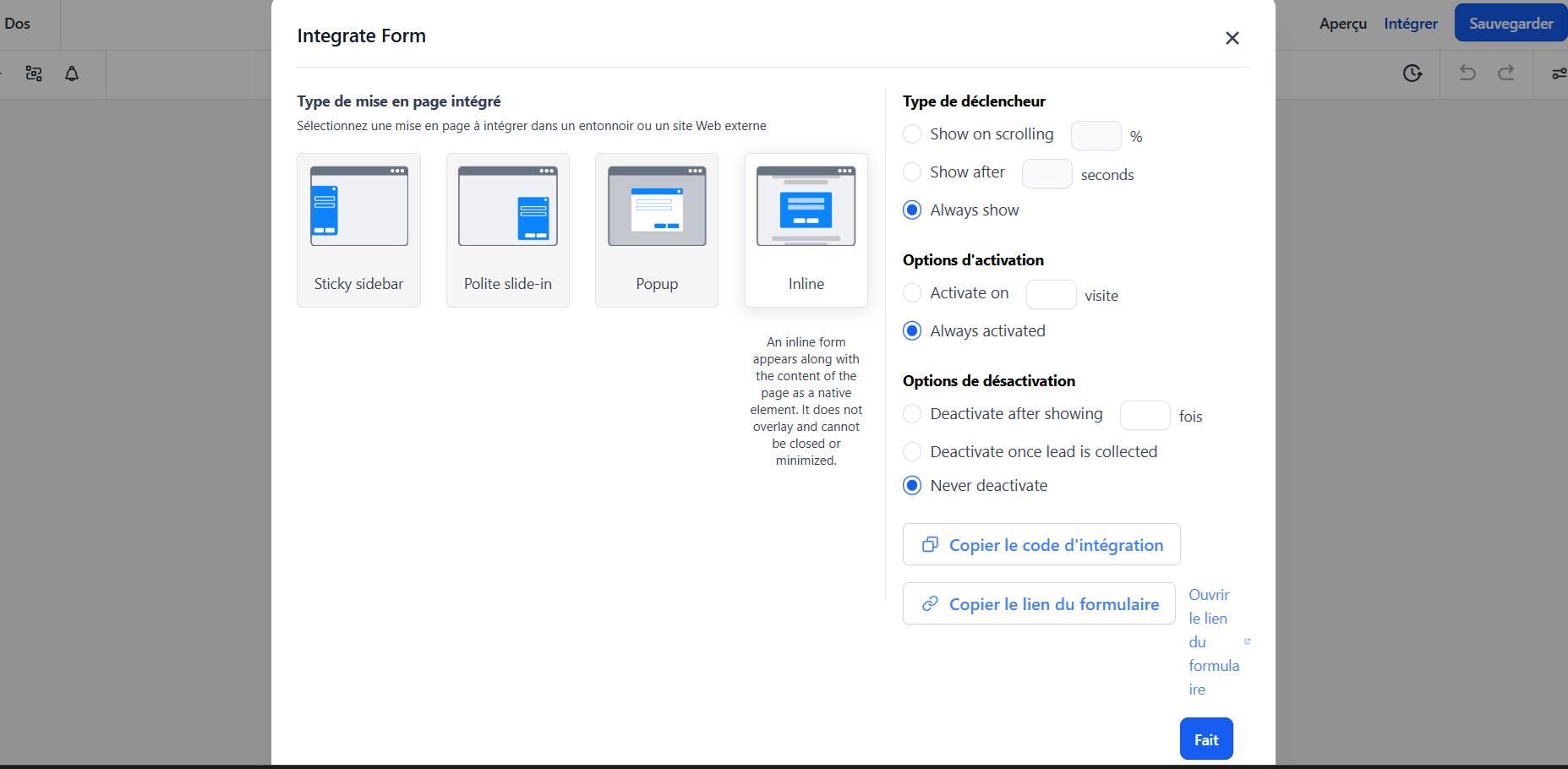
Après avoir créé votre formulaire web, il est temps de l’ajouter à votre site. Vous aurez besoin du code HTML de votre formulaire. Le code de base est le suivant :

Ce code vous aide à ajouter votre formulaire à une page de votre site il vous suffit de cliquer sur copier le code et le coller sur la page de votre choix.
Options d’intégration avec CMS populaires
- Pour WordPress, Contact Form 7 est un bon choix. Il facilite la création et l’ajout de formulaires.
- Drupal a Webform. C’est un module pour créer et ajouter des formulaires à vos pages.
- Joomla utilise Breezingforms. C’est un composant populaire pour ajouter des formulaires.
Quel que soit votre choix, assurez-vous que le formulaire s’intègre bien avec votre site. Vérifiez sa compatibilité avec votre thème et les autres éléments de la page.
En utilisant les bonnes techniques d’intégration d’un formulaire HTML, vous pouvez collecter les informations de vos visiteurs. Cela les transforme en clients potentiels pour votre entreprise.
Étape 6 : Assurer la sécurité de votre formulaire
La sécurité de votre formulaire web est essentielle. Elle protège les données de vos utilisateurs et renforce la confiance en votre marque. Voici comment sécuriser votre formulaire :
Protection contre le spam
Utilisez des techniques anti-spam comme le CAPTCHA ou le honeypot. Ces méthodes empêchent les robots de spammer. Elles protègent l’intégrité de vos données.
Sécuriser les données utilisateurs
Activez le protocole HTTPS pour chiffrer les données. Cela sécurise la transmission des données entre le navigateur et votre serveur. Nettoyez les données côté serveur pour éviter les attaques XSS et CSRF.
Respectez les lois sur la protection des données, comme le Règlement Général sur la Protection des Données (RGPD). Stockez les données sensibles en sécurité. Limitez l’accès aux données à ceux qui ont besoin.
« En 2018, près de 74% des plaintes reçues par la CNIL concernaient l’exercice pratique des droits liés à la protection des données. »
En prenant ces mesures, vous protégez les données de vos utilisateurs. Vous renforcez leur confiance en votre entreprise. Cela améliore l’expérience sur votre site web.
Étape 7 : Analyser les retours de votre formulaire
Après avoir insérer un formulaire web, il est crucial d’analyser les réponses. Cela vous aidera à l’améliorer sans cesse. Utilisez des outils d’analyse des réponses pour interpréter les données et prendre de bonnes décisions.
Outils d’analyse des réponses
Voici quelques outils populaires pour suivre votre formulaire :
- Google Analytics suit les soumissions et le comportement des utilisateurs.
- Les outils de vos solutions de création de formulaires offrent des rapports détaillés.
- Hotjar visualise les parcours des utilisateurs sur votre formulaire.
Interpréter les données recueillies
Après avoir collecté les données, analysez-les en profondeur. Cela vous donnera des insights utiles :
- Regardez le taux de conversion pour trouver les problèmes.
- Identifiez les champs problématiques où les utilisateurs s’arrêtent.
- Étudiez le comportement des utilisateurs pour comprendre leurs besoins.
- Analysez les raisons des abandons pour améliorer l’expérience utilisateur.
Ces analyses détaillées vous aideront à améliorer votre formulaire constamment. Ainsi, vous augmenterez les taux de réponse et de conversion.
Étape 8 : Optimiser votre formulaire pour de meilleures conversions
Optimiser votre formulaire web est crucial pour booster le taux de conversion. Il faut simplifier l’expérience utilisateur. Cela incitera les gens à remplir votre formulaire.
Stratégies pour augmenter le taux de réponse
Commencez par réduire le nombre de champs à remplir. Les visiteurs préfèrent les formulaires courts et simples. Utilisez des appels à l’action (CTA) clairs pour encourager la conversion.
Personnalisez l’apparence de votre formulaire. Assurez-vous qu’il est attrayant et aligné avec votre marque.
Adapter le formulaire aux retours des utilisateurs
Analysez régulièrement les données de vos formulaires. Cela vous aidera à identifier les points d’amélioration. Testez différentes versions (A/B testing) pour trouver la meilleure configuration.
Adaptez la conception, le libellé des champs ou la disposition selon les retours. Cela améliorera l’expérience utilisateur.
Pensez à ajouter une barre de progression pour les formulaires longs. Cela donnera aux visiteurs un aperçu de leur avancement.
| Stratégie | Impact attendu |
|---|---|
| Réduire le nombre de champs | Augmente le taux de conversion jusqu’à 120% |
| Utiliser des CTA convaincants | Améliore le taux de réponse moyen de 5,2% |
| Personnaliser le design du formulaire | Renforce la confiance des visiteurs et l’engagement |
| Tester différentes versions | Identifie la configuration la plus performante |
| Ajouter une barre de progression | Encourage l’achèvement des longs formulaires |
En appliquant ces stratégies, vous maximiserez les conversions. Vous obtiendrez plus de leads qualifiés pour votre entreprise.
Étape 9 : Maintenir et mettre à jour votre formulaire
Après avoir insérer un formulaire web, il est crucial de maintenir régulièrement votre formulaire web. Cela assure son bon fonctionnement et sa pertinence. Vérifiez les liens, actualisez les scripts et adaptez-vous aux dernières évolutions des navigateurs. Des mises à jour fréquentes garantissent une expérience utilisateur optimale.
Importance des mises à jour régulières
Il est aussi important de garder le contenu de votre formulaire à jour. Assurez-vous que les informations reflètent les changements dans votre entreprise. Restez vigilant aux nouvelles réglementations qui pourraient affecter la collecte de données.
Quand et comment mettre à jour votre formulaire
- Planifiez des revues périodiques de votre formulaire, en fonction de l’évolution de votre activité.
- Analysez les retours utilisateurs et adaptez le formulaire en conséquence pour améliorer l’expérience.
- Soyez à l’écoute des dernières tendances en termes d’ergonomie et d’user experience pour optimiser la conception.
- Testez régulièrement les fonctionnalités et la compatibilité de votre formulaire sur différents navigateurs.
En maintenant et en mettant à jour régulièrement votre formulaire web, vous assurez qu’il reste performant. Il reste pertinent et en phase avec les attentes de vos visiteurs. C’est essentiel pour optimiser la maintenance de formulaire web et la mise à jour de formulaire sur le long terme.
| Fréquence de mise à jour | Éléments à vérifier |
|---|---|
| Trimestrielle |
|
| Semestrielle |
|
« La maintenance régulière de votre formulaire web est essentielle pour assurer son bon fonctionnement et sa pertinence continue. »
Conclusion : Maximisez l’impact de votre formulaire web
Un formulaire web bien pensé peut grandement aider votre entreprise. Il améliore l’engagement des utilisateurs et les taux de conversion. En suivant les étapes clés de cet article, vous créerez un formulaire en ligne parfait pour vos clients.
Résumé des étapes clés
Commencez par choisir le bon outil pour créer votre formulaire. Concentrez-vous sur les fonctionnalités essentielles. Ensuite, concevez un formulaire qui répond à vos objectifs, avec un bon design.
Testez-le bien avant de l’intégrer à votre site. Assurez-vous aussi de sa sécurité pour protéger les données des utilisateurs.
Encouragement à l’action pour l’intégration d’un formulaire
Prenez le temps d’analyser vos formulaires actuels. Identifiez les opportunités d’amélioration. Optimiser l’expérience de vos utilisateurs boostera vos conversions et fidélité client.
N’oubliez pas d’utiliser les meilleures pratiques et outils pour maximiser l’impact de vos formulaires web.
FAQ
Qu’est-ce qu’un formulaire web ?
Un formulaire web aide à interagir avec les visiteurs de votre site. Il utilise des balises HTML comme
, , et
Les champs de saisie varient, comme le texte, l’email, ou des options multiples. Un formulaire HTML de base a des balises ouvrantes et fermantes, des champs de saisie, et un bouton d’envoi.
Q: Pourquoi utiliser un formulaire web ?
Un formulaire web permet aux visiteurs de contacter ou d’envoyer des données. Il est essentiel pour des actions comme s’inscrire à une newsletter ou demander un devis. Les avantages incluent une meilleure communication avec les clients et la collecte de données précieuses.
Q: Quels sont les principaux critères pour choisir un outil de création de formulaire ?
Pour choisir un outil, regardez la facilité d’utilisation, la personnalisation, et l’intégration avec votre site. Les fonctionnalités de sécurité sont aussi importantes. Certains CMS ont des plugins pour créer des formulaires. Choisissez en fonction de vos besoins et de vos compétences.
Q: Comment concevoir un formulaire web adapté à mes besoins ?
Déterminez l’objectif de votre formulaire, comme le contact ou l’inscription. Utilisez des types de champs comme le texte, l’email, et les cases à cocher. Les balises ,
Assurez-vous que le formulaire est ergonomique. Organisez les champs logiquement et utilisez des labels clairs. Pensez à l’accessibilité et à la compatibilité mobile.
Q: Comment personnaliser l’apparence de mon formulaire ?
Personnalisez votre formulaire avec des éléments graphiques qui correspondent à votre charte graphique. Utilisez CSS pour le style. Ajoutez des messages personnalisés pour guider l’utilisateur, comme des placeholders.
Q: Quels sont les tests à effectuer avant l’intégration du formulaire ?
Avant l’intégration, testez votre formulaire soigneusement. Vérifiez les champs, la validation des données, et le processus d’envoi. Utilisez différents navigateurs et appareils pour tester.
Des outils comme Chrome DevTools peuvent aider à déboguer. N’oubliez pas de tester l’accessibilité et la performance.
Q: Comment intégrer le formulaire sur mon site web ?
Insérez le code HTML de votre formulaire dans votre page. Par exemple,
. Pour WordPress, utilisez des plugins ou insérez le code dans un widget HTML.
Assurez-vous que le formulaire s’intègre bien dans le design de votre site.
Q: Comment sécuriser mon formulaire web ?
Pour sécuriser votre formulaire, utilisez des techniques comme CAPTCHA ou honeypot. Assurez-vous de chiffrer les données avec HTTPS. Nettoyez et validez les entrées côté serveur.
Protégez contre les attaques XSS et CSRF. Respectez les réglementations sur la protection des données, comme le RGPD.
Q: Comment analyser les performances de mon formulaire web ?
Utilisez des outils d’analyse pour suivre les performances de votre formulaire. Google Analytics peut être configuré pour cela. Interprétez les données pour comprendre le taux de conversion et les points de friction.
Q: Comment optimiser mon formulaire web pour améliorer les conversions ?
Simplifiez votre formulaire en ne demandant que les informations essentielles. Assurez-vous que la mise en page est claire et que les CTA sont visibles. Testez différentes versions pour trouver la meilleure.
Adaptez le formulaire en fonction des retours utilisateurs et des analyses. Considérez l’ajout d’une barre de progression pour les formulaires longs.
Q: Pourquoi est-il important de maintenir et mettre à jour régulièrement son formulaire web ?
Pour assurer le bon fonctionnement et la pertinence de votre formulaire, maintenez-le régulièrement. Vérifiez les liens, les scripts, et la compatibilité avec les nouveaux navigateurs. Mettez à jour le contenu pour refléter les changements dans votre entreprise.
Surveillez les nouvelles réglementations qui pourraient affecter la collecte de données.