Imaginez-vous sur un site web et que vous voulez contacter l’entreprise ou vous abonner à une newsletter.
Qu’est-ce que vous faites ? Vous remplissez un formulaire web, bien sûr !
Ces formulaires sont cruciaux pour communiquer entre les utilisateurs et les entreprises en ligne. Mais savez-vous comment créer un formulaire web qui fonctionne bien et qui attire l’attention ?
- Principales leçons à retenir :
- Qu’est-ce qu’un formulaire web ?
- Définition et caractéristiques
- Importance des formulaires web dans la conception de sites web
- Types de formulaires web
- Formulaires de contact
- Formulaires d’inscription
- Formulaires de paiement
- Les éléments d’un formulaire web efficace
- Champs de saisie
- Boutons d’action
- Messages d’erreur et d’alerte
- Meilleures pratiques de conception de formulaires
- Simplicité et clarté
- Accessibilité
- Utilisation des labels et des instructions
- Créer un formulaire web : étapes clés
- Choisir la bonne plateforme
- Définir les objectifs du formulaire
- Tester et ajuster le formulaire
- Outils et logiciels pour créer des formulaires web
- Google Forms
- Typeform
- Jotform
- Sécurité des formulaires web
- Protéger les données des utilisateurs
- Prévenir les spams et les abus
- L’importance des tests A/B pour les formulaires
- Améliorer le taux de conversion
- Analyser les performances
- Analytique et suivi des formulaires
- Outils d’analyse à utiliser
- Interprétation des résultats
- Tendances futures des formulaires web
- Automatisation et intelligence artificielle
- Formulaires vocaux et interactifs
- FAQ
- Qu’est-ce qu’un formulaire web ?
- Pourquoi les formulaires web sont-ils importants ?
- Quels sont les principaux types de formulaires web ?
- Quels sont les éléments clés d’un formulaire web efficace ?
- Quelles sont les meilleures pratiques de conception de formulaires web ?
- Comment créer un formulaire web efficace ?
- Quels outils et logiciels peuvent aider à créer des formulaires web ?
- Pourquoi la sécurité des formulaires web est-elle importante ?
- Pourquoi les tests A/B sont-ils importants pour les formulaires web ?
- Quels outils d’analytique peuvent être utilisés pour suivre les performances des formulaires web ?
- Quelles sont les tendances futures des formulaires web ?
Principales leçons à retenir :
- Les formulaires web sont une interface clé entre utilisateurs et entreprises en ligne.
- Une conception de formulaire optimisée améliore l’expérience utilisateur et maximise les chances de conversion.
- La clarté, la simplicité et l’accessibilité sont des principes essentiels pour créer des formulaires performants.
- Le respect de la réglementation RGPD est crucial pour garantir la sécurité et la conformité des données collectées.
- Les tests A/B permettent d’identifier les meilleurs paramètres pour optimiser les taux de conversion.
Qu’est-ce qu’un formulaire web ?
Un formulaire web est un outil clé pour les sites web. Il aide à recueillir des infos des clients, abonnés ou lecteurs. Cela crée un lien entre le marketer et son public.
Les formulaires contiennent des champs comme des textes, listes déroulantes et boutons radio. Ils rendent la saisie de données facile pour les utilisateurs.
Définition et caractéristiques
Les formulaires web sont des interfaces interactives. Ils permettent aux utilisateurs de donner des infos à un site ou une app. Ils sont essentiels pour une bonne expérience utilisateur.
Les formulaires bien faits sont faciles à naviguer. Ils améliorent l’engagement des visiteurs. Cela aide à convertir les visiteurs en clients ou abonnés.
Importance des formulaires web dans la conception de sites web
- Les formulaires web sont cruciaux pour obtenir des informations de contact, des inscriptions ou des paiements.
- Ils permettent aux entreprises de collecter des données importantes sur leurs clients.
- Un bon formulaire efficace et convivial diminue les abandons. Il augmente les taux de conversion.
- Les formulaires web sont essentiels pour construire des relations durables avec les clients.
« Un formulaire web bien conçu améliore non seulement l’expérience utilisateur, mais aussi la collecte de données stratégiques pour l’entreprise. »
Types de formulaires web
Les formulaires web ont plusieurs types, chacun pour un but précis. Voyons les principales catégories que l’on trouve sur le web.
Formulaires de contact
Les formulaires de contact aident les utilisateurs à parler directement à l’entreprise. Ils servent à poser des questions, donner des avis ou à créer des leads pour l’équipe commerciale. Ils ont des champs pour le nom, l’email, le sujet et le message.
Formulaires d’inscription
Les formulaires d’inscription collectent des infos pour créer des comptes ou s’abonner à des newsletters. Ils demandent le nom, l’email, le mot de passe et parfois d’autres infos personnelles. Ils aident à s’inscrire facilement et à fidéliser les clients.
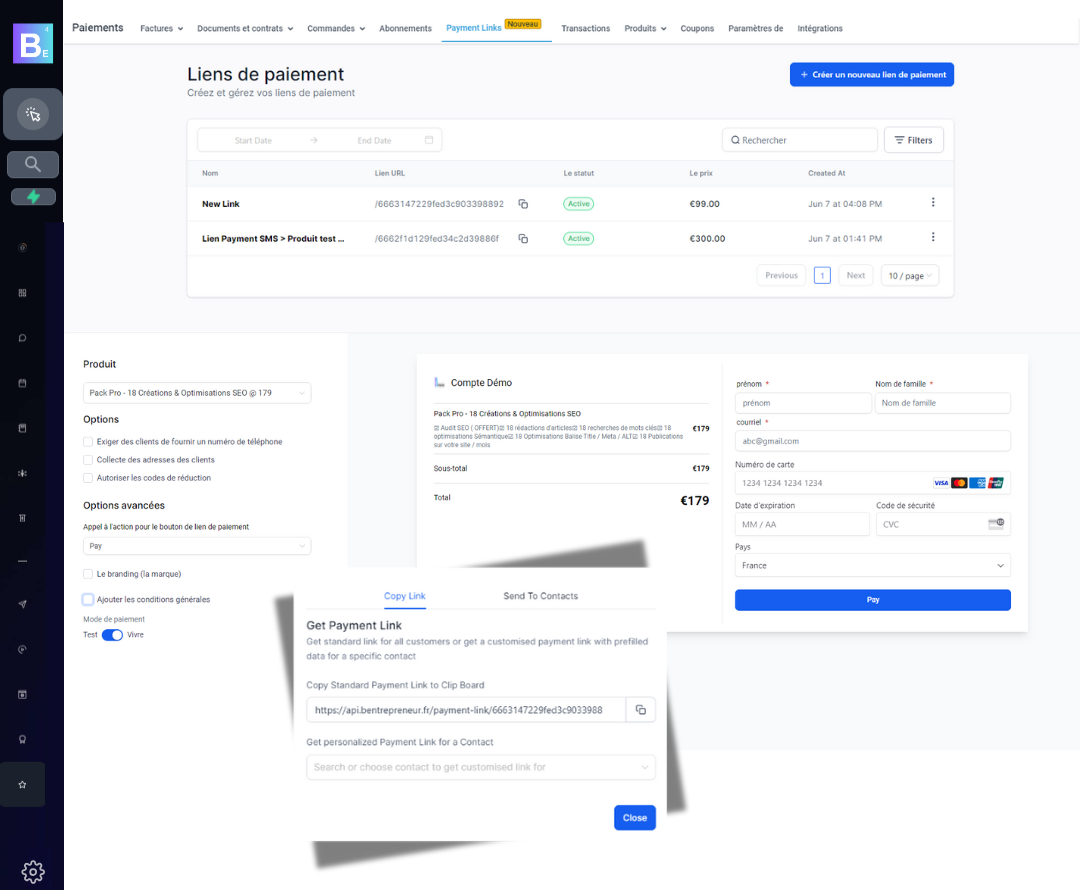
Formulaires de paiement
Les formulaires de paiement sont cruciaux pour les achats en ligne. Ils permettent de saisir les infos de carte bancaire de façon sécurisée. Ces formulaires doivent être très sécurisés pour protéger les données sensibles.

Chaque formulaire web doit être pensé avec soin. Il faut qu’il corresponde aux besoins des utilisateurs et aux objectifs de l’entreprise. Une bonne expérience utilisateur est essentielle pour améliorer les taux de conversion.
Les éléments d’un formulaire web efficace
Un bon formulaire web a des éléments clés. Ces éléments rendent l’expérience utilisateur agréable et augmentent le taux de conversion. On y trouve les champs de saisie, les boutons d’action et les messages d’erreur.
Il est crucial de bien concevoir et mettre en œuvre ces éléments. Cela permet de créer des formulaires performants.
Champs de saisie
Les champs de saisie doivent être clairs et adaptés à l’information demandée. Il est important de positionner le formulaire sur une seule colonne. Cela évite aux utilisateurs de devoir sauter entre les champs.
De plus, regroupez les champs en différentes zones visuelles. Cela rend la lecture et la compréhension plus simples.
Boutons d’action
Les boutons d’action doivent être faciles à voir et avoir un libellé clair. Hiérarchisez visuellement les boutons d’action pour aider l’utilisateur. Et n’oubliez pas de ne pas mettre le bouton « annuler » à côté du bouton principal pour éviter les erreurs.
Messages d’erreur et d’alerte
Les messages d’erreur doivent être utiles et guider l’utilisateur. Indiquez clairement les champs obligatoires pour éviter les erreurs. Et indiquez les erreurs au niveau du champ lui-même de manière explicite pour aider à la correction.
Utiliser ces éléments correctement rend l’expérience utilisateur meilleure. Cela réduit aussi les abandons de formulaire. En suivant ces conseils, vous créerez des formulaires web efficaces qui répondent aux attentes de vos utilisateurs.
« La loi de proximité (ou loi de Gestalt) est une règle essentielle en ergonomie pour la structuration des formulaires web. »
| Éléments de formulaire | Bonnes pratiques |
|---|---|
| Champs de saisie |
|
| Boutons d’action |
|
| Messages d’erreur et d’alerte |
|
Meilleures pratiques de conception de formulaires
Créer des formulaires web efficaces demande de considérer plusieurs points clés. Il faut penser à la simplicité et la clarté, à l’accessibilité et à l’utilisation intelligente des labels et des instructions. Ces pratiques améliorent l’expérience de l’utilisateur et augmente les taux de conversion.
Simplicité et clarté
La simplicité est essentielle dans la conception de formulaires. Il est conseillé de réduire le nombre de champs. Utiliser une seule colonne et ajuster la largeur du formulaire rend la lecture plus facile. Les labels de formulaire clairs et directs, situés au-dessus des champs, aident beaucoup.
Accessibilité
L’accessibilité est cruciale pour les formulaires. Il faut s’assurer que tous, y compris ceux avec des défis, peuvent utiliser le formulaire sans problème. Respecter les normes d’accessibilité web, offrir des options de navigation et donner des instructions claires sont essentiels.
Utilisation des labels et des instructions
Les labels de formulaire et les instructions sont très importants. Les labels doivent être clairs et directement au-dessus des champs. Les instructions, quand elles sont nécessaires, doivent être courtes et utiles pour guider l’utilisateur.
En suivant ces meilleures pratiques de conception de formulaires, vous améliorez l’expérience utilisateur. Cela rend votre site web plus convaincant et augmente les taux de conversion.
Créer un formulaire web : étapes clés
Créer un formulaire web efficace est crucial pour améliorer l’expérience utilisateur. Cela aide aussi à augmenter les conversions. Il faut considérer plusieurs points pour réussir dans la création de formulaire.
Choisir la bonne plateforme
Le premier pas est de choisir la bonne plateforme de formulaire.
Des outils comme BEntrepreneur, Typeform ou SamCart offrent des fonctionnalités avancées. Gravity Forms a un éditeur facile à utiliser et offre de nombreuses options d’intégration. Typeform se distingue par son approche immersive des formulaires.
Choisissez la plateforme qui correspond le mieux à vos objectifs de formulaire.
Définir les objectifs du formulaire
Avant de commencer, réfléchissez aux objectifs de formulaire que vous voulez atteindre. Voulez-vous générer des leads, collecter des informations ou effectuer des transactions ? Cette étape déterminera la structure et les fonctionnalités de votre formulaire.
Tester et ajuster le formulaire
Après avoir créé votre formulaire, il est essentiel de le tester. Faites des tests A/B, observez le comportement des utilisateurs et demandez leur avis. Cela vous aidera à améliorer l’expérience utilisateur et à augmenter le taux de conversion.
En suivant ces étapes, vous créerez un formulaire web qui répondra à vos objectifs. Et il offrira une expérience utilisateur exceptionnelle.
Outils et logiciels pour créer des formulaires web
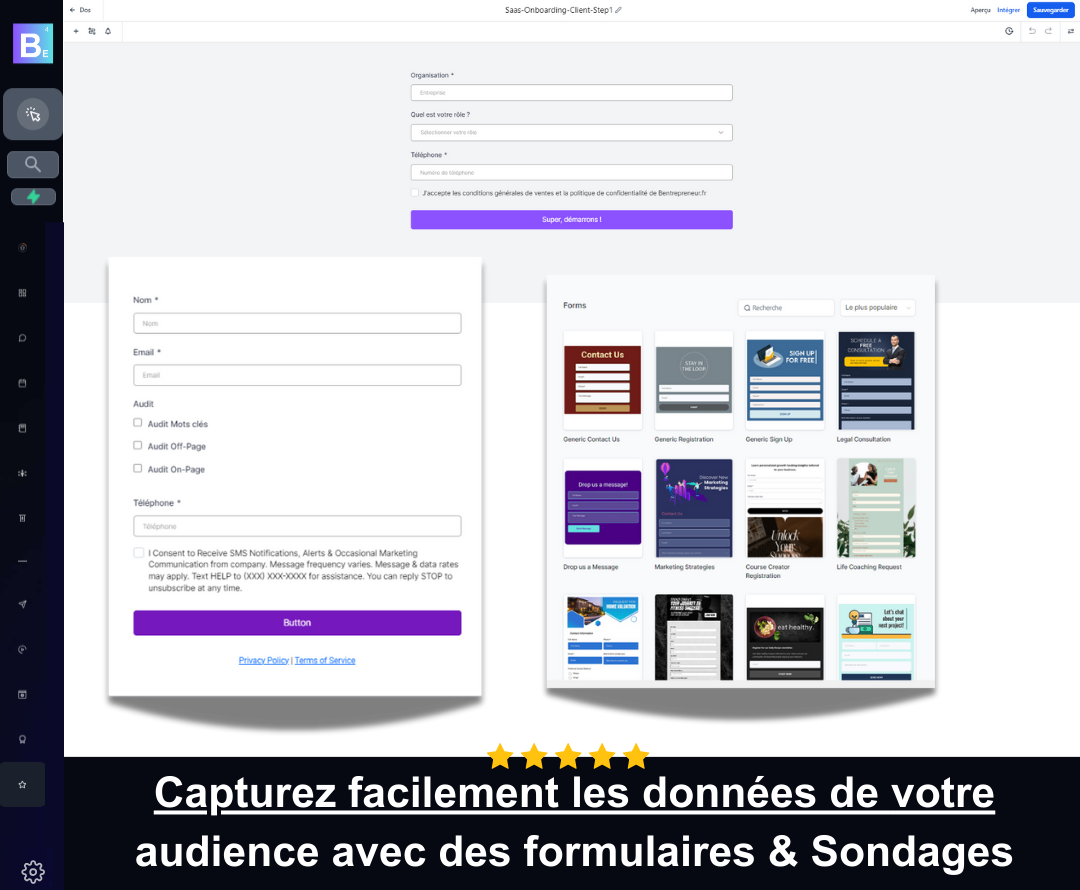
Créer des formulaires web est crucial pour les sites et applications. Il y a beaucoup d’outils de création de formulaires disponibles. Vous pouvez choisir entre Google Forms, Typeform, et Jotform selon vos besoins.
Google Forms
Google Forms est très populaire pour créer des formulaires web rapidement. C’est gratuit et facile à utiliser. Vous pouvez personnaliser vos formulaires et exporter les données vers Google Sheets.
Typeform
Typeform se démarque par son design attrayant. Il rend l’expérience utilisateur plus engageante. Avec Typeform, vous pouvez créer des enquêtes et des formulaires de contact facilement.
Jotform
Jotform offre une grande variété de templates et de fonctionnalités. Il est parfait pour les entreprises qui ont besoin de formulaires complexes. Vous pouvez créer des formulaires de paiement et des sondages avancés.
Chaque outil de création de formulaires a ses avantages. Le choix dépend de vos objectifs, de la personnalisation souhaitée et de votre budget.
Sécurité des formulaires web
La sécurité des formulaires web est très importante pour les sites internet. Ces formulaires collectent des infos sensibles des utilisateurs. Il faut donc les protéger contre les spams et les abus.
Protéger les données des utilisateurs
Protéger les données collectées est la première chose à faire. On utilise le cryptage SSL pour sécuriser les données. On respecte aussi les lois sur la protection des données, comme le RGPD en Europe.
Il est crucial d’informer les utilisateurs sur l’utilisation de leurs données. Ils doivent donner leur consentement de manière claire.
Prévenir les spams et les abus
Pour combattre les spams et les abus, plusieurs solutions existent :
- L’utilisation de CAPTCHA pour vérifier que l’utilisateur est bien humain
- La validation côté serveur pour s’assurer de la cohérence des données saisies
- La limitation du nombre de soumissions depuis une même adresse IP
- L’ajout de champs invisibles pour détecter les robots spammeurs
Ces méthodes renforcent la sécurité des formulaires web. Elles protègent les sites contre les abus.
| Méthode de protection | Description | Avantages |
|---|---|---|
| CAPTCHA | Défi visuel ou audio à résoudre pour valider une soumission | Bloque efficacement les robots, mais peut nuire à l’expérience utilisateur |
| Validation côté serveur | Vérification de la cohérence et de la validité des données saisies | Renforce la sécurité sans impacter l’expérience utilisateur |
| Limitation des soumissions | Restriction du nombre de formulaires remplis depuis une même adresse IP | Empêche les attaques par force brute, mais peut gêner les utilisateurs légitimes |
| Champs invisibles | Ajout de champs cachés pour détecter les robots spammeurs | Méthode très efficace sans impact sur l’expérience utilisateur |
En utilisant ces différentes méthodes, les sites web peuvent se protéger contre les spams. Ils gardent ainsi la sécurité et la confidentialité des données.
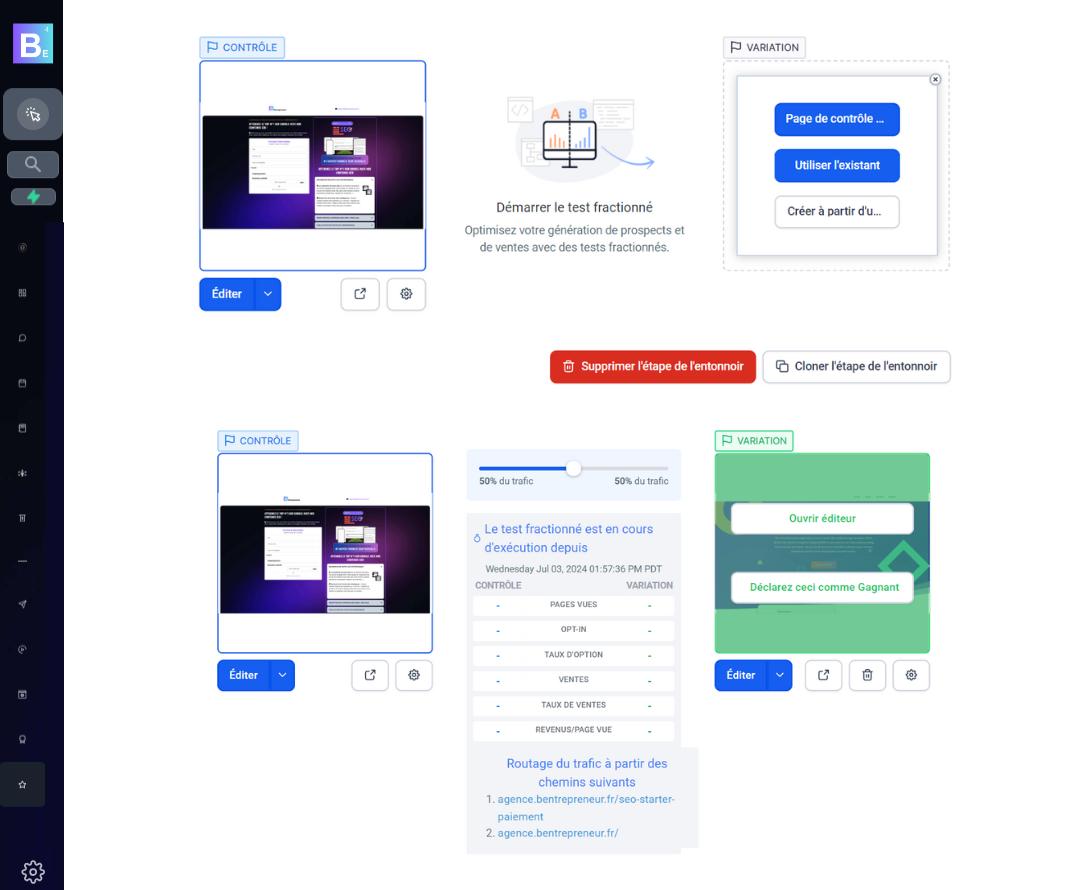
L’importance des tests A/B pour les formulaires
Les tests A/B sont cruciaux pour améliorer vos formulaires web. Ils aident à comparer différentes versions pour trouver celle qui convient le mieux. Vous pouvez tester la mise en page, les libellés, les couleurs des boutons, et plus encore.
L’analyse de performance de formulaire vous aide à comprendre vos utilisateurs. Vous pouvez ainsi identifier les points à améliorer. Cela vous permet de rendre votre formulaire plus efficace.
Améliorer le taux de conversion
Les boutiques e-commerce perdent souvent des clients. Les tests A/B peuvent optimiser les pages de commande. Cela encourage les utilisateurs à finir leur achat.

Analyser les performances
Beaucoup d’éléments de votre site ou app mobile peuvent être testés. Des outils comme Crazy Egg et Optimizely facilitent ces tests. Vous pouvez tester des éléments de marketing par courriel, comme le sujet de l’infolettre.
Les tests A/B en publicité, comme sur Facebook, sont utiles. Ils aident à comparer différents visuels et textes. Mais, ils ne sont pas disponibles pour toutes les campagnes de Google Ads.
75% des sites avec plus de 1 million de visiteurs utilisent l’A/B testing. Cela montre son rôle clé dans le marketing digital.
« Les tests A/B permettent d’optimiser les performances des sites web, en évaluant différentes variantes pour identifier la plus performante en fonction des objectifs définis. »
Analytique et suivi des formulaires
L’analytique et le suivi des formulaires web sont cruciaux. Ils aident à comprendre et à améliorer la performance des formulaires. Des outils comme Google Analytics, Hotjar ou Formisimo permettent de suivre les interactions des utilisateurs.
Outils d’analyse à utiliser
Ces outils donnent des infos précieuses. Ils montrent les taux de complétion, les problèmes de champs et les points d’abandon. Ils offrent une vue complète de l’expérience utilisateur, aidant à trouver des points d’amélioration.
- Google Analytics : Suivez les comportements des utilisateurs sur vos formulaires web.
- Hotjar : Observez les clics, les mouvements de souris et les scrolls pour comprendre l’interaction.
- Formisimo : Analysez en détail les performances de vos champs de formulaire.
Interprétation des résultats
Les données collectées vous aideront à prendre de bonnes décisions. Vous pourrez améliorer le taux de conversion de vos formulaires. Identifiez les points de friction, optimisez l’ergonomie et testez de nouvelles variantes.
Grâce à l’analytique de formulaires, vous pouvez ajuster vos outils d’analyse et interpréter les données. Cela vous permettra de continuellement améliorer vos formulaires web et d’augmenter vos performances.
Tendances futures des formulaires web
L’avenir des formulaires web promet une grande utilisation de l’automatisation et de l’intelligence artificielle (IA). L’IA rendra les formulaires plus personnels, en se basant sur le comportement de l’utilisateur. Elle simplifiera aussi la saisie de données.
Cette technologie rendra les formulaires plus intelligents et efficaces. Ils seront mieux adaptés aux besoins des utilisateurs, qui changent tout le temps.
Automatisation et intelligence artificielle
L’IA va changer les formulaires web. Ils s’adapteront en temps réel, en fonction des préférences de l’utilisateur. Cela rendra l’expérience plus fluide et améliorera les taux de conversion.

Formulaires vocaux et interactifs
Les formulaires vocaux et interactifs deviennent plus populaires. Ils permettent une interaction plus naturelle, surtout sur les appareils mobiles. Les formulaires vocaux sont faciles à utiliser, tandis que les éléments interactifs rendent le processus plus amusant.
Ces tendances visent à rendre les formulaires plus conviviaux et efficaces. Elles s’adaptent aux besoins changeants des utilisateurs dans un monde numérique en évolution. L’utilisation de ces technologies innovantes aidera les entreprises à améliorer l’expérience client et à rester compétitives.
FAQ
Qu’est-ce qu’un formulaire web ?
Un formulaire web est un outil pour collecter des infos des clients. Il aide à communiquer entre un marketer et ses clients. Il peut avoir des champs de texte, des boîtes à sélection, et des boutons.
Les formulaires web sont essentiels pour interagir avec le site web. Ils permettent d’envoyer des données.
Pourquoi les formulaires web sont-ils importants ?
Les formulaires web aident à communiquer entre utilisateurs et entreprises. Ils permettent de recueillir des infos importantes. Ils aident aussi à générer des leads et à faciliter les inscriptions.
Un bon formulaire réduit les frictions. Il encourage les utilisateurs à envoyer leurs informations. Cela augmente les taux de conversion.
Quels sont les principaux types de formulaires web ?
Il y a plusieurs types de formulaires web. On a les formulaires de contact, d’inscription et de paiement. Chaque type a son objectif et doit répondre aux besoins des utilisateurs.
Quels sont les éléments clés d’un formulaire web efficace ?
Un bon formulaire web a des éléments clés. Il faut des champs de saisie, des boutons d’action et des messages d’erreur. Les champs doivent être clairs, les boutons visibles et les messages d’erreur informatifs.
Quelles sont les meilleures pratiques de conception de formulaires web ?
Pour bien concevoir un formulaire web, il faut la simplicité, la clarté et l’accessibilité. Il est bon de limiter le nombre de champs. Utiliser une mise en page simple et des labels clairs est recommandé.
L’accessibilité est importante pour que tous puissent utiliser le formulaire facilement.
Comment créer un formulaire web efficace ?
Pour créer un formulaire web efficace, il faut choisir la bonne plateforme. Définir clairement les objectifs du formulaire est essentiel. Tester et ajuster le formulaire est important pour améliorer l’expérience utilisateur et le taux de conversion.
Quels outils et logiciels peuvent aider à créer des formulaires web ?
Des outils comme Google Forms, Typeform et Jotform aident à créer des formulaires web. Ils offrent différentes fonctionnalités et possibilités de personnalisation.
Pourquoi la sécurité des formulaires web est-elle importante ?
La sécurité des formulaires web est cruciale pour protéger les données des utilisateurs. Il faut mettre en place des mesures de protection, comme le cryptage SSL. Il faut aussi respecter les réglementations sur la protection des données.
Pourquoi les tests A/B sont-ils importants pour les formulaires web ?
Les tests A/B aident à comparer différentes versions d’un formulaire. Ils permettent de voir laquelle fonctionne le mieux. Cela aide à comprendre le comportement des utilisateurs et à améliorer le formulaire.
Quels outils d’analytique peuvent être utilisés pour suivre les performances des formulaires web ?
Des outils comme Google Analytics, Hotjar ou Formisimo peuvent suivre les interactions des utilisateurs. Ils fournissent des données sur les taux de complétion et les points d’abandon.
Quelles sont les tendances futures des formulaires web ?
Les tendances futures incluent l’automatisation et l’intelligence artificielle. Ils permettront de personnaliser les formulaires dynamiquement. On verra aussi l’émergence de formulaires vocaux et interactifs pour une meilleure expérience utilisateur.